我正在尝试从 Gmail API 检索一些 XML。到目前为止我有这个:
$.ajax({
url: "https://mail.google.com/mail/feed/atom/",
success: function(data) {
console.log(data.responseText);
}
});
我确定数组数据有一个名为 responseText 的值,因为当我获取代码以记录数据时,控制台会告诉我这一点。但是,当我尝试记录 data.responseText 时,它记录了数据并忽略了我指定参数的事实(它没有说没有定义 responseText)。我做错了什么?
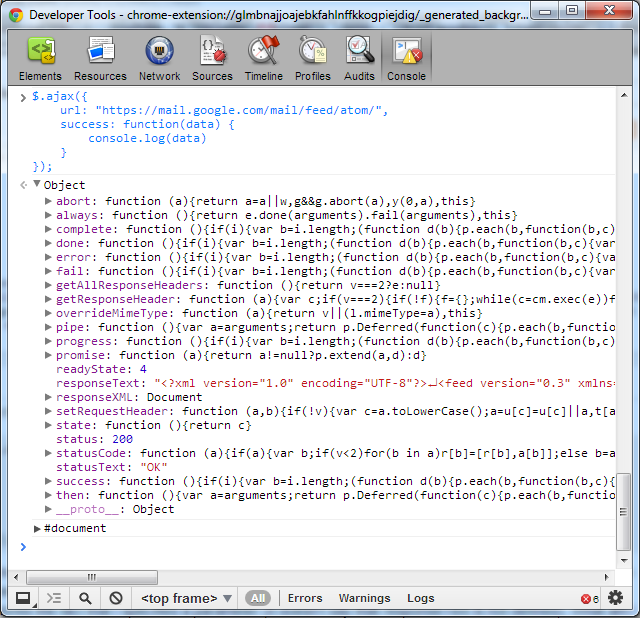
编辑:这里是控制台显示data是什么的截图:
 编辑,回应凯文:我试过这个:
编辑,回应凯文:我试过这个:
$.ajax({
url: "https://mail.google.com/mail/feed/atom/",
dataType: "xml",
success: function(data) {
console.log($("feed fullcount",data).html());
}
});
它说它“无法调用未定义的方法‘replace’”:o
最佳答案
data 不是一个 xhr 对象,它是你的 xml 字符串转换成一个 XML Document。因此,它没有 responseText 属性,除非 xml 文档有 responseText 节点。此外,如果您需要 xml,请将 dataType: "xml" 添加到您的 ajax 选项。
$.ajax({
url: "https://mail.google.com/mail/feed/atom/",
dataType: "xml",
success: function(data) {
console.log(data);
}
});
编辑:现在我在您的问题(编辑后)中看到它实际上是一个 xhr 对象...这很奇怪...
关于javascript - JQuery ajax() 获取 xml 响应文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13299017/