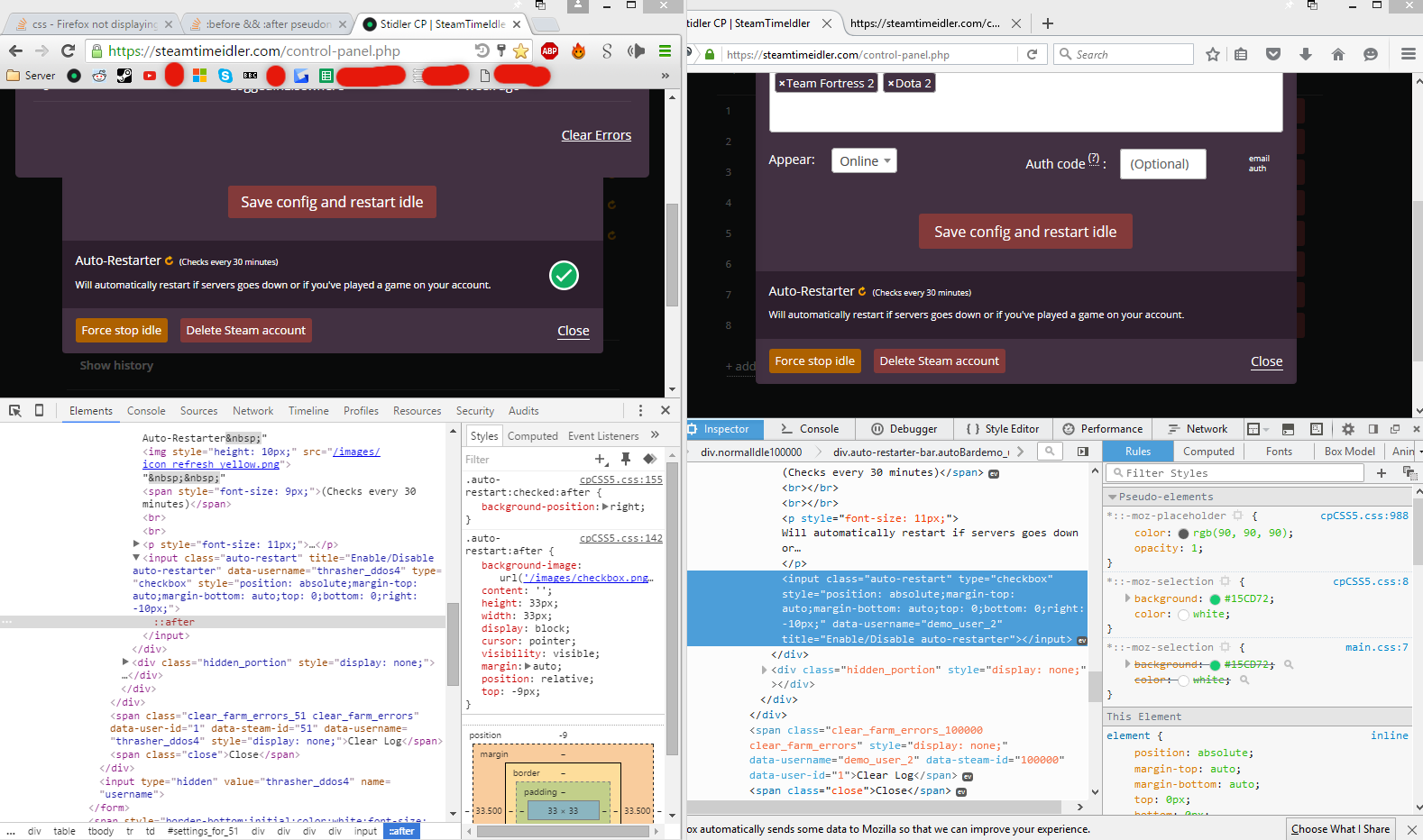
Firefox 不显示 :after 和 :before 但它们在 Chrome 中显示。
这发生在使用 :after 的页面上的多个元素上。
我之前和之后都尝试过使用。我也尝试了::和 : 变体。
如果我在 codepen 中使用相同的 CSS,它会起作用: http://codepen.io/anon/pen/XXOZWL
<input type="checkbox" class="mobile_auth" />
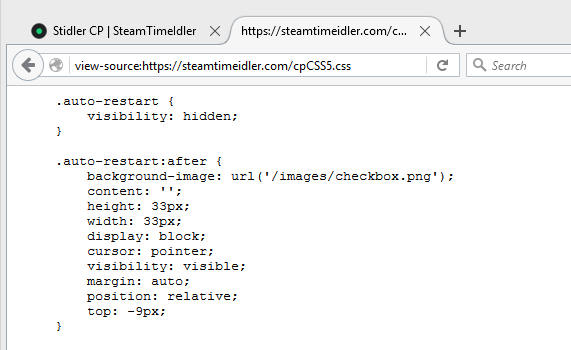
.mobile_auth {
visibility: hidden;
}
.mobile_auth:after {
background-image: url('https://lh4.googleusercontent.com/-gD_ItALdha8/AAAAAAAAAAI/AAAAAAAAAB4/eEbUyChzCJc/photo.jpg?sz=110');
content: '';
height: 33px;
width: 33px;
display: block;
cursor: pointer;
visibility: visible;
margin: auto;
position: relative;
top: -3px;
left: 3px;
}
.mobile_auth::after {
background-image: url('https://lh4.googleusercontent.com/-gD_ItALdha8/AAAAAAAAAAI/AAAAAAAAAB4/eEbUyChzCJc/photo.jpg?sz=110');
content: '';
height: 33px;
width: 33px;
display: block;
cursor: pointer;
visibility: visible;
margin: auto;
position: relative;
top: -3px;
left: 3px;
}
.mobile_auth:checked:after {
background-position: right;
}
您可以在以下位置看到实时页面:***.com 使用用户登录:demo 通过:demo 并单击“配置”。最新的 Firefox 中缺少许多按钮。
很奇怪,因为它根本不显示。它不像元素在那里,我看不到它。它甚至没有显示它存在于控制台中。
最佳答案
通过在 input[type=checkbox] 上使用以下内容,可以为 Firefox 浏览器启用预期行为:
input[type=checkbox] {
-moz-appearance:initial // Hack for Firefox Browsers
}
此选项允许您在输入元素上使用 :before 伪元素,就像 Safari、Chrome 和 Opera 浏览器开箱即用一样:
input[type=checkbox]::before {
...
}
moz-appearance 目前是实验性技术。可在此处获取更多信息以及浏览器兼容性概述:MDN web docs - appearance .
关于html - :before && :after pseudo elements not showing Firefox,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35378360/