我正在尝试根据设备宽度使用两种不同的布局,因此我更愿意为两者使用相同的 HTML 布局,并且只需在 CSS 中使用媒体查询即可。
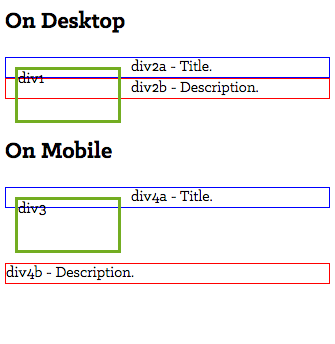
在这两种设备上,我都会有一个始终位于屏幕左上角的图像(由绿色框表示)。紧挨着它的是标题 div,它也将始终位于同一个位置。
最有问题的 div 是描述 div。如果在桌面上,此 div 应该与标题对齐,但如果在移动设备上,它应该单独位于图片下方。
下图是使用 float 生成的,但使用 float 也不理想,因为如果描述 div 足够长,它最终会向左(在桌面上)流动,这不是所需的外观。在桌面上,它应该始终是两个清晰的列,描述不应最终在图像 div 下方流动。
我很感激任何关于如何使用 flexbox 做到这一点的指导,谢谢!
作为引用,这是我对 float 的尝试(请注意,我不想使用 float ):
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div2a {
border: 1px solid blue;
}
.div2b {
border: 1px solid red;
}
.div3 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div4a {
border: 1px solid blue;
}
.div4b {
border: 1px solid red;
clear: left;
}
</style>
</head>
<body>
<h2>On Desktop</h2>
<div class="div1">div1</div>
<div class="div2a">div2a - Title.</div>
<div class="div2b">div2b - Description.</div>
<br />
<h2>On Mobile</h2>
<div class="div3">div3</div>
<div class="div4a">div4a - Title.</div>
<div class="div4b">div4b - Description.</div>
</body>
</html>
最佳答案
这将是一个可能的解决方案。请注意,您已在 CSS 代码中提供了图像(绿色框)的尺寸。我将此代码基于此。
这是 Jsfiddle:
.div1 {
position: absolute;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div2a {
border: 1px solid blue;
padding-left: 120px;
}
.div2b {
border: 1px solid red;
padding-left: 120px;
}
.div3 {
position: absolute;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div4a {
border: 1px solid blue;
padding-left: 120px;
}
.div4b {
margin-top:50px;
border: 1px solid red;
}<h2>On Desktop</h2>
<div class="div1">div1</div>
<div class="div2a">div2a - Title.</div>
<div class="div2b">div2b - Description.</div>
<br />
<h2>On Mobile</h2>
<div class="div3">div3</div>
<div class="div4a">div4a - Title.</div>
<div class="div4b">div4b - Description.</div>关于html - 如何使用 flexbox 根据设备宽度重新排列 div?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42498962/