我有这个 CSS:
#wrapper1 {
min-width:1020px;
min-height:100%;
}
#wrapper2 {
height:100%;
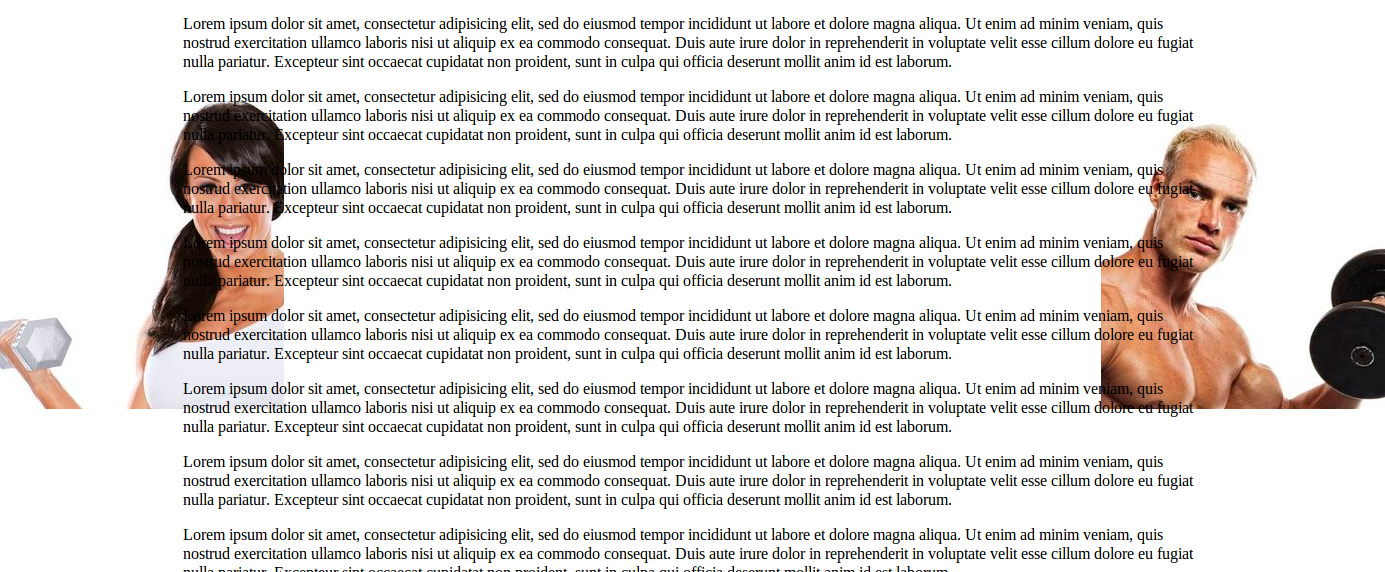
background: url('img1.jpg') -100px 300px no-repeat, url('img2.jpg') 1165px 300px no-repeat;
}
#wrapper3 {
width:1020px;
margin:0 auto;
}
和这个 html:
<div id="wrapper1">
<div id="wrapper2">
<div id="wrapper3" class="clearfix" <!-- content here -->
<p>blah blah blah</p>
</div>
</div>
</div>
我需要添加 2 张图像 - 从中心列左右添加,中心列宽度没有变化,并且图像不影响页面的整体宽度。 示例:

我可以添加图片,并做了一些尝试
当我尝试更改浏览器宽度时 - 背景图像位于中央列下方

我试图改变
min-width:1020px;到 min-width:1665px;- 乍一看,一切都很好,但对于屏幕分辨率 - 小于 1665px 所有内容都向右移动 我尝试了几个选项但没有成功
我的问题:我是否放置了一张图片,以便当您更改浏览器的宽度时 - 减少中心列左右两侧的距离(如果没有背景图片,这是默认行为)
Here is code with images examples.
如果我用 1020px 空白中心部分制作 1 个大图像,然后将我的左/右图像放入其中..它会工作吗?
最佳答案
您可以遵循多种解决方案:
1) 使用 div:[好]
创建一个良好的 div“框架”可以解决您的问题,例如:
<div id="allWrapper">
<div id="leftSidebar"></div>
<div id="centerOrContent"></div>
<div id="rightSidebar"></div>
</div>
和一段CSS伪代码(未测试):
div#allWrapper{
width: 100%;
height: 100%;
}
div#leftSidebar{
min-width: [theWidthOfLeftImage] px;
height: 100%;
background-image: url(leftImage.jpg);
background-position: center right;
}
etc...
然后使用 CSS( float 和大小)调整 View 。
2) 使用多重背景:[并不总是好的]
您可以使用此 CSS 伪代码来使用多个背景(可在此处找到:http://www.css3.info/preview/multiple-backgrounds/)
div#example1 {
width: 500px;
height: 250px;
background-image: url(oneBackground), url(anotherBackground);
background-position: center bottom, left top;
background-repeat: no-repeat;
}
3) 使用静态“大”图像:[惰性解决方案]
按照您的建议使用静态图像(中间有空白)也可以解决问题,但是如果网站是“响应式”的,您可能会遇到不同屏幕分辨率(或调整浏览器窗口大小)的图形问题。 在这种情况下,您还必须固定中央列的位置和宽度(在调整窗口大小时)。
4) 使用响应式设计:[优秀 - 去做吧!]
为避免中心(内容)div 上的图像重叠,您可以将(此 div 的)背景颜色设置为白色。
同样,为了避免重叠,您可以设置一个“特殊”的响应式 CSS。检测窗口的宽度是否 < X 2 个图像消失。例如这个 CSS 伪代码:
@media only screen and (min-width: 481px) {
//here happens something when the screen size is >= 481px
div#example {
background-image: url(oneBackground);
}
}
@media only screen and (max-width: 481px) {
//here happens something when the screen size is <= 481px
div#example {
background-image: none;
}
}
这里有一些关于响应式设计的链接:
http://webdesignerwall.com/tutorials/5-useful-css-tricks-for-responsive-design
http://webdesignerwall.com/tutorials/css-clearing-floats-with-overflow
关于html - 如何添加两个背景图像 - 从中心列的左侧和右侧,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15068260/