我希望为选定的侧边栏元素添加“外部”圆 Angular ,以产生该元素很好地“倾注”到内容中的效果。
在我下面的示例中,我希望 .top 有一个带灰色背景的圆形右下角,以及 .bottom 的类似右上角。你怎么看?
我正在使用 Twitter Bootstrap 和 LESS,如果这样更容易的话。
jsFiddle:http://jsfiddle.net/3YXb2/
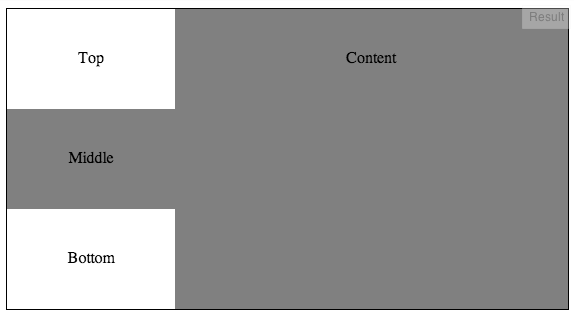
打开这个:

进入这个:

标记:
<div class="wrapper">
<div class="sidebar">
<div class="top">
<p>Top</p>
</div>
<div class="middle">
<p>Middle</p>
</div>
<div class="bottom">
<p>Bottom</p>
</div>
</div>
<div class="container">
<p>Content</p>
</div>
</div>
CSS:
body {
margin:10px;
}
div {
margin:0;
margin-right:-4px;
padding:0;
display:inline-block;
vertical-align:middle;
}
.wrapper {
width:100%;
display:block;
border:1px solid;
}
.container {
background-color:gray;
width:70%;
height:300px;
}
.sidebar {
background-color:white;
width:30%;
height:300px;
}
.middle {
background-color:gray;
}
.top,.middle,.bottom {
width:100%;
height:100px;
display:block;
}
p {
padding:40px 0 0;
margin:0;
text-align:center;
}
最佳答案
Css3 提供了 border-radius 属性。但是,请注意,这不适用于 IE8 或任何更低版本。有可用的技巧;但他们就是这样:黑客。
用法看起来像这样:
.sidebar {
background-color:gray;
width:30%;
height:300px;
}
.middle {
background-color:gray;
}
.top,.middle,.bottom {
width:100%;
height:100px;
display:block;
}
.top{
background: white;
border-bottom-right-radius:10px;
}
.bottom{
background: white;
border-top-right-radius: 10px;
}
jsFiddle example
关于html - 如何为 div 添加外圆 Angular ?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16181669/