我有一个带有左侧导航项和右侧导航项的 Bootstrap 3 导航栏(如下所示)。

折叠时,我希望导航栏切换(又名“汉堡菜单”)及其元素都左对齐。
到目前为止我的代码:
<nav class="navbar navbar-default custom-navbar" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#">Left</a></li>
<li><a href="#about">Left</a></li>
</ul>
<ul class="nav navbar-nav pull-right">
<li><a href="#about">Right</a></li>
<li><a href="#contact">Right</a></li>
</ul>
</div>
</nav>
左侧导航栏切换的 CSS 是:
@media (max-width:767px) {
.custom-navbar .navbar-right {
float: right;
padding-right: 15px;
}
.custom-navbar .nav.navbar-nav.navbar-right li {
float: left;
}
.custom-navbar .nav.navbar-nav.navbar-right li > a {
padding:8px 5px;
}
.custom-navbar .navbar-toggle {
float: left;
margin-right: 0
}
.custom-navbar .navbar-header {
float: left;
width: auto!important;
}
.custom-navbar .navbar-collapse {
clear: both;
float: none;
}
}
我添加了“向右拉”样式来对齐元素,但没有成功。
“navbar-right”效果不佳。事实上,有了它,我会将两个右手元素放在同一行。 使用“向右拉”,它们作为单行工作,但仍保持在右侧。
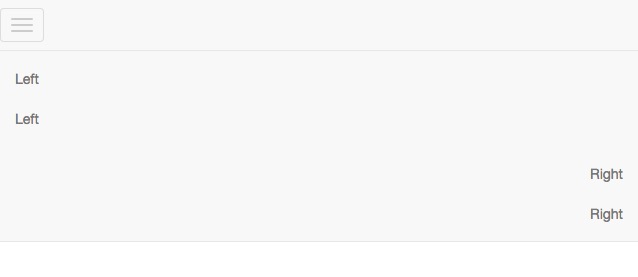
这给我留下了:
- 左侧的汉堡包菜单(根据需要),
- 左侧的 navbar-left 元素(根据需要),
- 导航栏右侧的元素仍在右侧(我希望修复此问题!)。
最终结果:

代码片段是here .
最佳答案
我对您的 CSS 和标记做了一些调整,您可以查看 here .
我要指出的一件事是 pull-right 和其他 pull 和 push 类用于重新排列网格列。
关于javascript - Bootstrap 3 Navbar Collapse menu at Left for left and right navbar items,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31304159/