我正在尝试构建一个 HTML 组件,该组件将为我的数据提供类似数据透视表的 View ,但在数据透视区域内使用自定义 html 元素而不是总和或计数;在下面的示例中,我将只使用一串文本,但我希望它是任何 HTML 元素(img、div、文本等)。
我发现很难选择一个方向,编写我自己的代码来生成它(使用 jQuery)或使用像 Pivottable 这样的库.我试过后者,但甚至找不到正确的方向 w.r.t.自定义聚合函数。
我可以看到自己重新使用由 js pivottable 生成的 html(带有一个简单的计数)并随后在 jQuery 中附加项目,但这似乎是一个相当老套的解决方案,并且缺少自定义选项。这种方法的优点包括在某些时候我想在 web-ui 中包含对列的过滤/自定义。
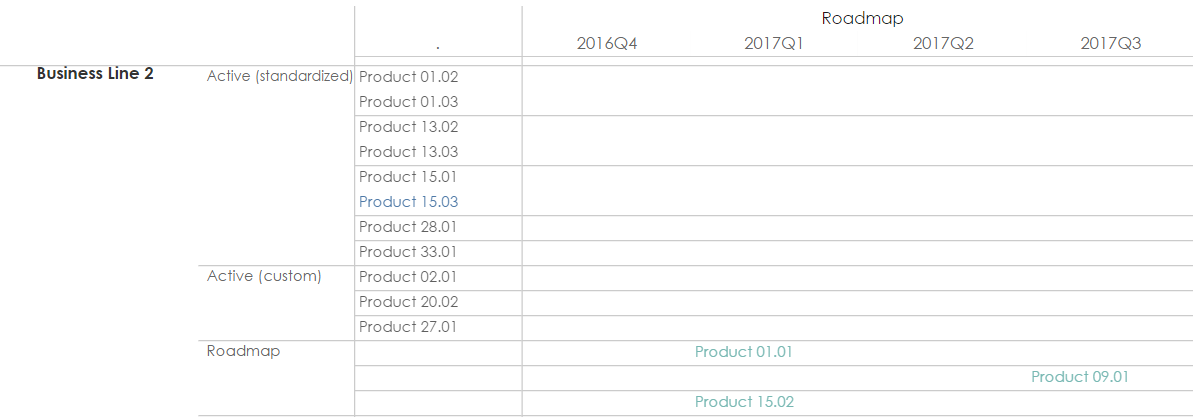
我在找什么?给定一个包含多行的 JSON 数组,这些行具有属性 [Columngroup1, Columngroup2] 和 [Rowgroup 1, rowgroup2, rowgroup3],我想将其布局为以下(内置于 Tableau 中):

在上面的示例中,[业务线、类型、产品] 是行组,[Active_or_roadmap、路线图季度] 是列组。数据集的粒度更深一层,每个“产品”可以包含多个子产品,它们应该放在“事件”列(期间标题)或路线图季度列之一中。这可以通过子产品 15.03 和 15.01 在视觉上分组在同一“行”中看出。
我面临什么困难?
- 我是否为此使用 HTML 表格,我应该使用带有指示行/列的类的 div,还是两者的组合?增加了复杂性:在某些时候,我希望非标题列可以水平“滚动”(如果太宽)。
- 在我想过滤掉一些行的情况下,我应该重新生成整个表还是(误)使用 visibility:hidden?在后一种情况下:我将如何处理被部分过滤的产品组(即子产品 15.01 不应该可见,子产品 15.03 确实需要可见)
- 如何将对象详细信息“嵌入”到 DOM 元素中?即,在悬停/点击事件的情况下,我如何知道 JSON 对象中的哪一行对应于被点击的名称?
请注意,我不一定要寻找完全符合我上面所说内容的答案,我主要是在寻找 w.r.t. 的方向。以结构合理且灵活的方式从 JSON 到上表的代码。
非常感谢任何帮助,我有一个 codepen其中包含一些示例数据和一个相当糟糕的尝试。
function load_data(callback){
$.getJSON('https://s3-us-west-2.amazonaws.com/s.cdpn.io/997352/data_portfolioroadmap.json', function(data){
callback(data)
});
}
最佳答案
我是这样想的
{[
{productTitle:"Product 01.01",state:"Active","quarter":"2017Q1"},
{productTitle:"Product 01.02",state:"Roadmap","quarter":"none"}
]}
有了这个,您应该能够遍历数组并放置每个元素。我会使用自定义 div。首先遍历宿舍并构建它们。状态循环和过滤器抓取你需要的那些。将过滤后的结果放入一个新的 var 中并对其进行排序。在构建行时将每个项目放在正确的列位置。然后重复下一个状态。
希望这是有道理的。
关于javascript - 像 HTML 构造函数一样可透视,无需聚合即可显示分组元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41380822/