我有这个代码片段,但是它在换行后呈现下拉菜单,什么是最好的 bootstrap 3 col 类来让它正确? (选择 input medium-inline 旁边的下拉菜单)
<form class="form-horizontal well" >
<div class="form-group">
<label class="col-lg-2 control-label">Memory</label>
<div class="col-lg-4">
<div>
<input id="memory" type="text" class="form-control">
</div>
<div class="col-lg-4">
<select id="memoryType" class="form-control">
<option value="GB" selected="selected">GB</option>
<option value="MB">MB</option>
</select>
</div>
</div>
</div>
</form>
最佳答案
好的,这就是我要做的。
首先将 form-inline 类添加到您的表单中。
然后从标签和输入中删除 col-lg 类。
同时删除所有不需要的 div,这将导致以下 html:
标记
<form class="form-inline well" >
<div class="form-group">
<label class="control-label">Memory</label>
<input id="memory" type="text" class="form-control">
</div>
<div class="form-group">
<select id="memoryType" class="form-control">
<option value="GB" selected="selected">GB</option>
<option value="MB">MB</option>
</select>
</div>
</form>
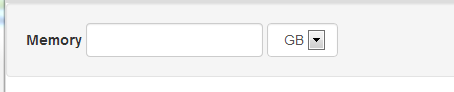
屏幕抓取

关于html - 在 Bootstrap 3 中对齐输入并选择彼此相邻,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22601121/