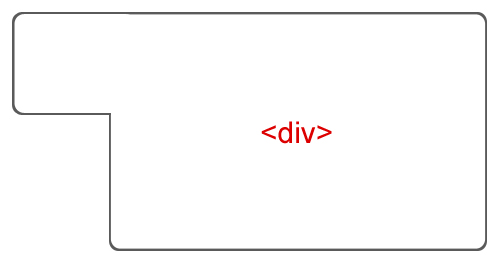
我需要将 ONE div 标签塑造成以下形状:
是否可以跨浏览器?我不一定需要圆 Angular 。我需要它,这样我就可以在悬停时更改整个 div 的边框颜色,所以我认为它不能通过使用两个 div 来实现。
最佳答案
是的,您可以像这样使用 HTML 和 CSS 来做到这一点:http://jsfiddle.net/broofa/364Eq/
它本质上是使用三个 div 来聚合鼠标事件,如下所示:
<div id="outer">
<div class="inner"></div>
<div class="inner"></div>
</div>
我在外部元素上使用 :hover 规则来影响内部 div 上的边框颜色:
#outer .inner {border-color: red}
#outer:hover .inner {border-color: blue}
此标记的唯一怪癖是内容区域(您在图像中绘制的区域)是两个 div,而不是一个。因此文本不会像您预期的那样换行和流动。此外,这在旧版 (IE6-7) 浏览器上可能效果不佳。但是 FF、Chrome、Safari、Opera 应该没问题。
关于javascript - 是否可以有一个非矩形的 div?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6444129/