HTML DOM 对象模型定义了一个Event 对象with a target property .
查看 MSDN,Microsoft 文档 target property .他们还记录了 srcElement作为早期版本的 Internet Explorer 中 target 的别名:
The target property is similar to srcElement in Windows Internet Explorer 8 and earlier versions.
所以我在 Internet Explorer 中,位于 click 断点处:
<div class="day" onclick="divClick(this)">
function divClick(sender)
{
var divCell = sender;
在 F12 工具 控制台,我可以请求全局 event 对象:
>> event
{
actionURL : "",
altKey : false,
altLeft : false,
behaviorCookie : 0,
behaviorPart : 0,
bookmarks : null,
boundElements : {...},
button : 0,
buttonID : 0,
cancelBubble : false
...
}
我可以请求 event.srcElement 对象:
>> event.srcElement
{
align : "",
noWrap : false,
dataFld : "",
dataFormatAs : "",
dataSrc : "",
currentStyle : {...},
runtimeStyle : {...},
accessKey : "",
className : "header",
contentEditable : "inherit"
...
}
但是event.target是空的:
>> event.target
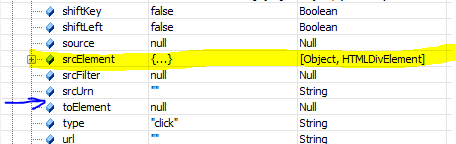
如果我watch event,没有target属性:

那么如何在 Internet Explorer (9 (Document Mode: IE9 Standards (Browser Mode: IE9))) 中访问 event 对象的 target 属性?
最佳答案
事件目标?
您是否需要检查它并将其分配给一个变量并使用它来代替..
var target = event.target ? event.target : event.srcElement;
可能没捕获重点...
关于html - 如何在IE9中访问Event.target?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10657700/