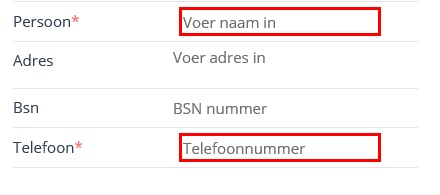
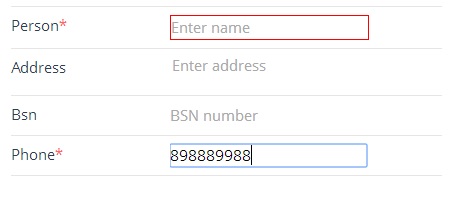
我在表单中有一些必填字段。对于必填字段,我希望 1px 红色边框在表单提交后突出显示表单字段。 Chrome 完美地做到了这一点。 IE 给默认和宽边界带来了麻烦。如何摆脱这些?
HTML 源代码:
<div class="tableRow">
<div class="tableCell fieldCaption borderBottom normalFontWeight">{{'_PHONE_'|i18n}}<span class="mandetory">*</span></div>
<div class="tableCell fieldValue borderBottom">
<input type="text" name="phoneValueInput" ng-class="{submitted:createCallBackForm.phoneValueInput.$invalid}" ng-model="taskDto.ContactPhoneNumber" placeholder="{{'_PHONE_NUMBER_'|i18n}}" required validation-message="{{'_MSG_EMPTY_PHONE_NUMBER_'|i18n}}"/>
</div>
</div>
CSS:
input.submitted.ng-invalid {
border: red 1px solid;
}
提供给 IE 11 的代码:
<div class="tableRow">
<div class="tableCell fieldCaption borderBottom normalFontWeight ng-binding">Telefoon<span class="mandetory">*</span></div>
<div class="tableCell fieldValue borderBottom">
<input name="phoneValueInput" class="ng-isolate-scope ng-invalid ng-invalid-required ng-dirty" style="margin-left: 10px;" required="" type="text" placeholder="Telefoonnummer" ng-model="taskDto.ContactPhoneNumber" ng-class="{submitted:createCallBackForm.phoneValueInput.$invalid}" validation-message="Telefoonnummer kan niet leeg zijn">
</div>
</div>

提供给 Chrome 的代码(版本 35.0.1916.114 m):
<div class="tableRow">
<div class="tableCell fieldCaption borderBottom normalFontWeight ng-binding">Phone<span class="mandetory">*</span></div>
<div class="tableCell fieldValue borderBottom">
<input type="text" name="phoneValueInput" ng-class="{submitted:createCallBackForm.phoneValueInput.$invalid}" ng-model="taskDto.ContactPhoneNumber" placeholder="Phone Number" required="" validation-message="Phone number can not be empty" class="ng-isolate-scope ng-pristine ng-invalid ng-invalid-required">
</div>
</div>

类似的场景可以在这里看到:http://jsfiddle.net/trixta/qTV3g/
最佳答案
IE 中的这种丑陋外观是由 outline 属性引起的。你可以用这个删除它:
input:required:invalid {
outline: none;
}
关于html - 摆脱必填字段的默认红色边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24037577/