我需要布置一个包含两个图像的网页,这两个图像必须拉伸(stretch)以填充可用的浏览器窗口,但文本内容位于页面的中央。到目前为止,我似乎能够做到这一点的唯一方法是,a) 将两个图像合并为一个,并将其设置为 body 的背景图像,然后小心地垂直放置中间带content 以适应图像之间的间隙,或者 b) 将 container(固定)div 嵌套在 container-fluid 中,其中包含图像和 fixed 包含文本内容。然而,我看到了对那些提倡嵌套引导容器的人的可怕警告和蔑视。
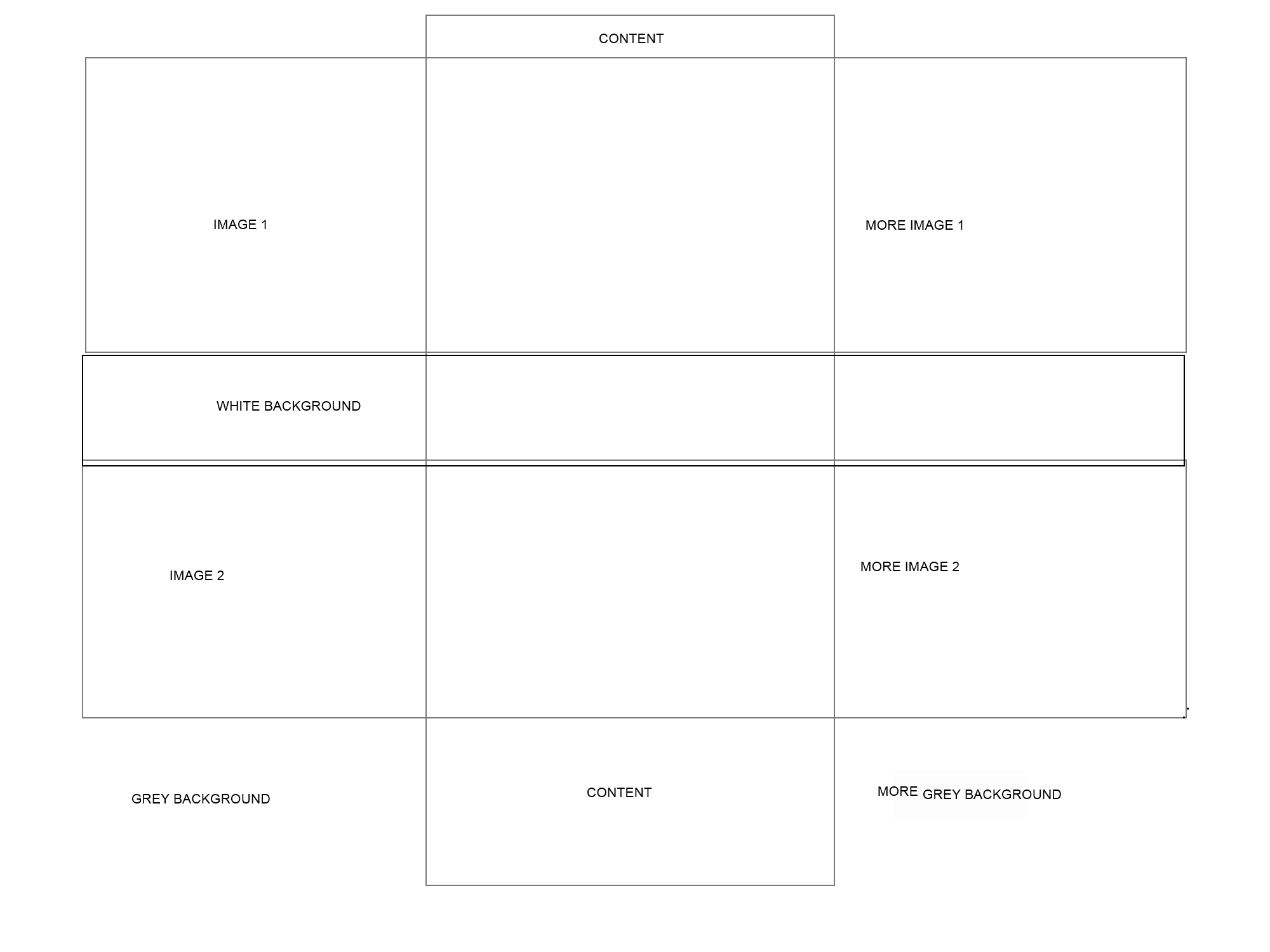
这张图片可能有助于传达我的需要:

“图片 1”必须横跨整个窗口,内容保持居中,与“图片 2”相同,图像之间垂直有一条纯白色带,屏幕右侧有一条纯灰色带底部。
最佳答案
你可以试试这个。
请注意,您必须根据设计需要应用一些自定义 CSS。按照示例:
.container-fluid {
padding: 0;
}
.container-fluid.wrapper {
padding-top: 100px;
}
.ht33 {
height: 200px;
}
.container.content {
width: 970px;
position: absolute;
height: 800px;
background: gray;
color: #fff;
top: 0;
left: 0;
right: 0;
margin-right: auto;
margin-left: auto;
}<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<div class="container-fluid wrapper">
<div class="container content"></div>
<div class="container-fluid bg-primary ht33"></div>
<div class="container-fluid bg-warning ht33"></div>
<div class="container-fluid bg-danger ht33"></div>
</div> 
关于html - 使用 Bootstrap 拉伸(stretch)图像和居中内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29726464/