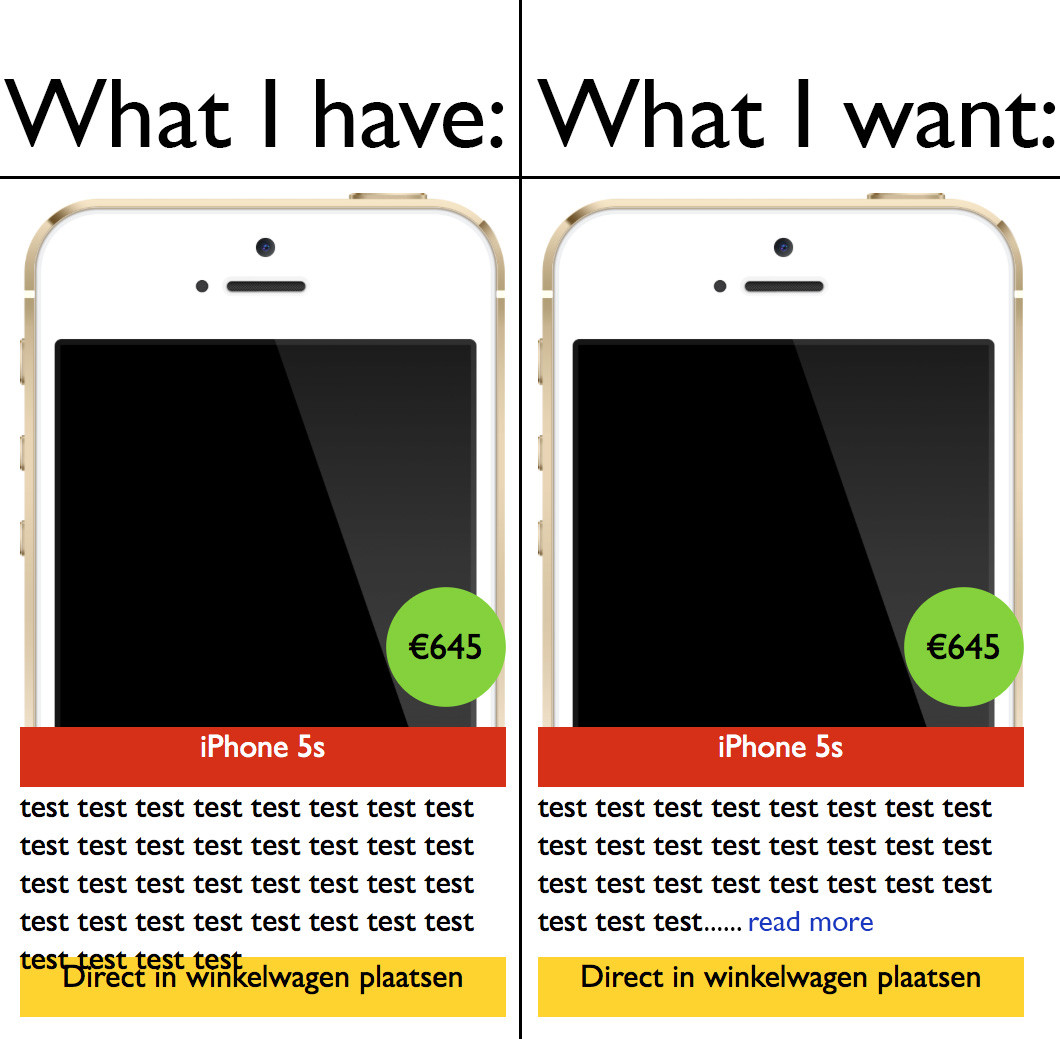
我正在构建一个电子商务网站。所有产品都显示在单独的 div 中。我有一个问题:在每个产品的 Div 中,我想显示产品描述的一部分。当产品描述比 div 长时,它只是将描述显示在 div 的边缘。我试图将问题放在图片中:

现在,如图所示,我想解决三个问题:
- 我想限制文本以适应 div。
- 我想确保这不是在单词中间的某个地方完成的
- 我想在描述预览的末尾添加一个“阅读更多”链接。
现在我在其他电子商务网站上看到了很多,但是找了几个小时后我没有找到关于如何做到这一点的明确描述。
这是生成所有产品卡片的代码:
for($i = 0; $i<$numberOfItems; $i++) {
//echo $output_array[$i]["itemName"];
echo '<a href="/itemDetails.php?itemCode=';echo $output_array[$i]["itemCode"]; echo '&itemName='; echo $output_array[$i]["itemName"];echo'">
<div id="item" style="background-color: transparent; width:243px;height:auto;float:left; margin-left:20px; margin-top:20px; max-width:800px; display:inline-block;">
<div id="itemPicture" class="itemImage"; >
<div id="price" class="pricetag">
<div id="priceText" class="priceText";>';
echo "€".$output_array[$i]["itemPrice"];
echo '</div></div>';
$imageSource = "http://www.imagine-app.nl/ProductImages/".$output_array[$i]["firstImage"].".jpg";
echo '<img src="';echo $imageSource; echo'" style="max-width:100%; border:0px;">
</div>
<div id="itemName" class="itemName"">';
echo $output_array[$i]["itemName"];
echo '</div>'; ?>
<div id="itemDescription" class="itemDescription" style="height:">
<? echo $output_array[$i]["itemDescription"];
echo '</div>';
?>
<?php
echo '<div id="itemComment" class="itemComment"">
Lees verder!
</div>
</div></a>';
}
有谁知道如何解决这些问题?任何帮助将非常感激。提前致谢!
更新
答案让我想到了“线夹”,这似乎是执行我需要的任务的 css 或 javascript 代码。实现 musically_ut 提供的 javascript 代码和 Unamata Sanatarai 的 css 将我带到这里:

我可以说已经取得了进展,因为文本并没有越过我的 div 的边界。我只剩下 2 个问题:
- 出于某种原因,文本限制文本贯穿在我的产品名片页脚下方
- 它有时会打断一个词。 (这是荷兰语。应该在那里的词是“beschikt”。)
欢迎提出建议
PS:第二张截图是用 css 实现的,因为 javascript 实现只适用于一个产品(可能是因为产品卡片是由 php 'for' 循环生成的 div)
最佳答案
你想要的是多线夹紧。不幸的是,到目前为止,CSS 只允许限制文本的第一行。 Webkit/Opera 允许夹住多行,但我怀疑它在这里对你帮助不大。
此处描述了几种解决方法(甚至一种 which is all-CSS ):http://css-tricks.com/line-clampin/
然而,最可靠的似乎是使用 javascript 来完成任务:Clamp.js .
关于javascript - 如何使文本响应 div 大小?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23042335/