我正在尝试使用 SplitView 控件创建导航栏。我将它的 DisplayMode 属性设置为 CompactInline,并为 CompactPaneLength 和 OpenPaneLength 属性设置了两个不同的值。 问题是当 SplitView 关闭(压缩)时,它的 Pane 的内容不会知道新的大小,所以如果我在其中放置一个 Border 元素,该元素将不会被拉伸(stretch)并超出紧凑的 Pane 区域:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<SplitView IsPaneOpen="False" CompactPaneLength="100" OpenPaneLength="200" DisplayMode="CompactInline">
<SplitView.Pane>
<Border BorderBrush="Blue" Height="50"
BorderThickness="4"
VerticalAlignment="Top">
<FontIcon Glyph=""
Width="40"
Height="40" />
</Border>
</SplitView.Pane>
</SplitView>
</Grid>
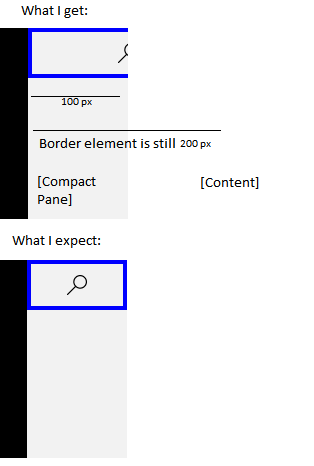
这是一张演示问题的图片:

问题是:如何在不使用事件处理程序和隐藏代码的情况下解决问题?
最佳答案
您的 compactPane 宽度设置为 100 像素。由于边框的宽度没有限制,它会拉伸(stretch),变成 100 px。边框的内容会居中。
将 CompactPane 宽度设置为 50,或将边框宽度设置为 50 以解决问题
关于c# - 当 SplitView 处于紧凑模式时拉伸(stretch) SplitView.Pane 的内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29710993/