在将下一个子元素推到新行之前,它们是否是 CSS 中的一种简单方法,可以在同一行上固定最大数量的子项?

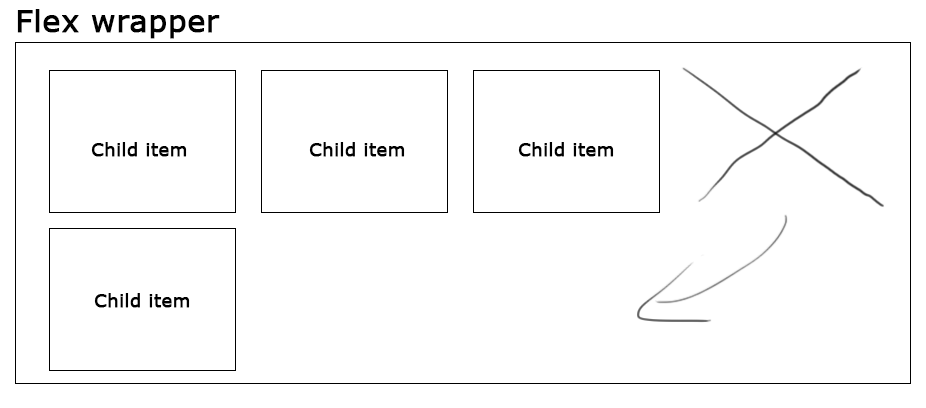
据我了解 flexbox,如果子项在其上方的行上没有足够的可用空间,则它们只会被推到新行。但我正在寻找一个 CSS 规则或函数,让我说“我希望在任何给定行上最多有 3 个子项,即使有空间可用于第 4 个,也将其推送到新的行”。
最佳答案
使用 flex-basis。
.child {
flex-basis: 33%;
}
百分比必须根据您的框大小模型以及边距和/或填充的使用进行调整。
关于html - CSS3 flexbox 布局一行最多 3 个子项,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27783450/