我有以下 CSS:
.mod.left {
background-image: url("http://www.myimage.jpg");
display: block;
height: 160px;
overflow: hidden;
width: 175px;
}
对应于此 HTML:
<div class="mod left"></div>
它导致了这个困惑:

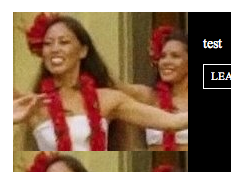
如果我使用 css3 background-size: 175px 160px;纵横比真的搞砸了,导致像这样一团糟:

有没有办法拉伸(stretch)图像以适应 div?但是以保持纵横比的方式?我想要自动裁剪。
最佳答案
这应该有效(在支持 background-size 的浏览器中):
background-size: 175px auto;
你也可以试试:
background-size: cover;
或者:
background-size: contain;
关于html - CSS 如何拉伸(stretch)以适应和保持纵横比?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7394884/