我正在使用 HTML5、CSS3 并在我的元素中使用 jQuery。我只需要一个时间选择器 - 没有日期选择器 - 适用于 iPad、Galaxy 等移动设备。它应该适用于触摸屏和非触摸屏设备。我找到了一个带 slider 的,但它在移动设备上失败了。
最佳答案
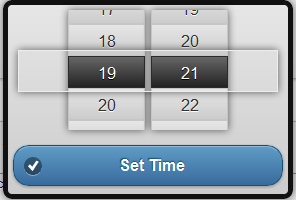
查看 DateBox .我认为它完全可以满足您的需求:

关于jquery - 移动设备的时间选择器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5522880/