了解 jQuery Caret plugin ,我仍然看不到使用 JavaScript 在 HTML 中的单行文本框(即 input:type=text 控件)上执行以下操作:
- 以编程方式将文本插入文本框
- 将插入符设置到末尾。
- 使插入符号可见(即滚动文本框内容)
我知道如何做 1. 和 2.,只是为了 3. 我找不到做这件事的方法。
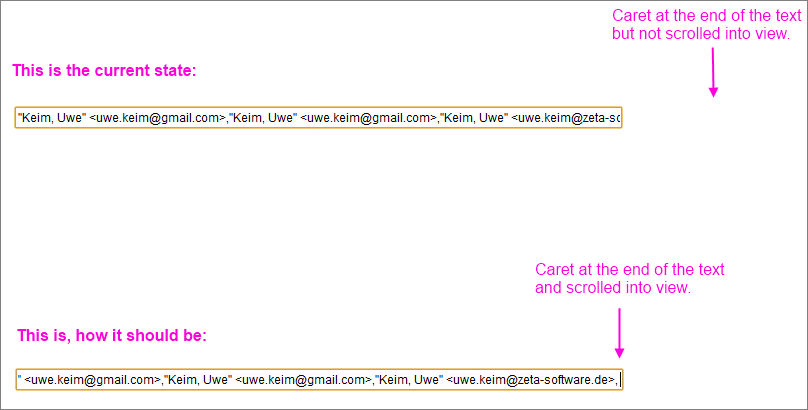
举例说明:

我的问题是:
有什么方法可以可靠地将插入符放在文本的末尾并将其滚动到 View 中?
(我可以考虑模拟按下 END 键或类似的东西,但我不确定这是否是最佳选择)。
最佳答案
您可以尝试在获得焦点后触发右键。
$('#textbox').focus();
var e = jQuery.Event("keydown");
e.which = 39; // aka right arrow.
$("input").trigger(e);
关于javascript - 可以使用 JavaScript 将插入符号滚动到单个 HTML 文本字段内的 View 中吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7892902/