更新 2
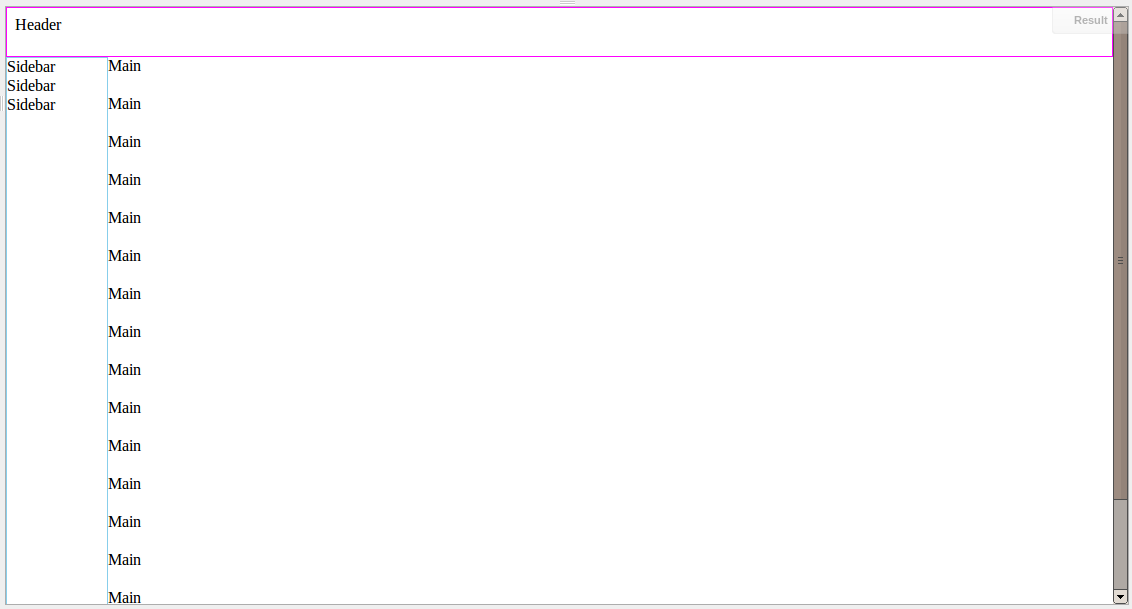
所以当 #main 中的内容增加时,它应该下推页脚,如下所示:

...所以页脚不应该是position: fixed;。当内容不足时应在底部,当内容多于页面高度时应下推。
在这两种情况下,#sidebar 都需要跨越从#header 底部到#footer 顶部的高度。
更新
一些残酷的细节......只要页面上的内容很小,页脚就应该在底部,但是当内容足够大时,它应该将页脚向下推(这是粘性页脚链接中描述的功能我已经提供了)。我需要侧边栏始终位于页眉和页脚之间的全高(从页眉底部到页脚顶部)。
这对我来说是个挑战。想法...?
我正在尝试不使用 JavaScript 来使这个布局工作...这就是我在图片形式中的意思:
不好...当前布局

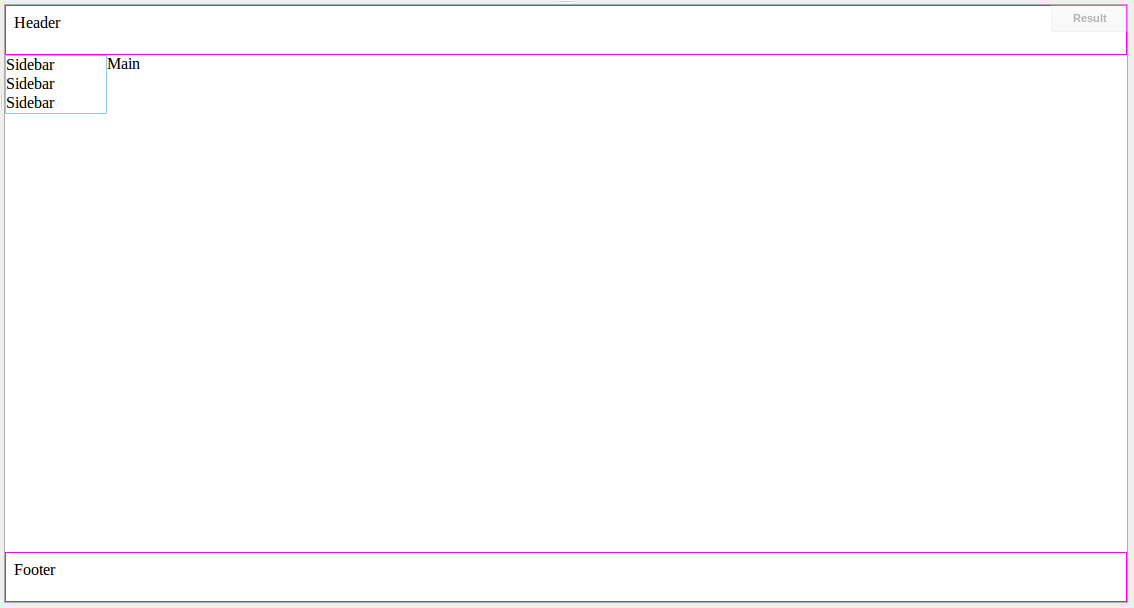
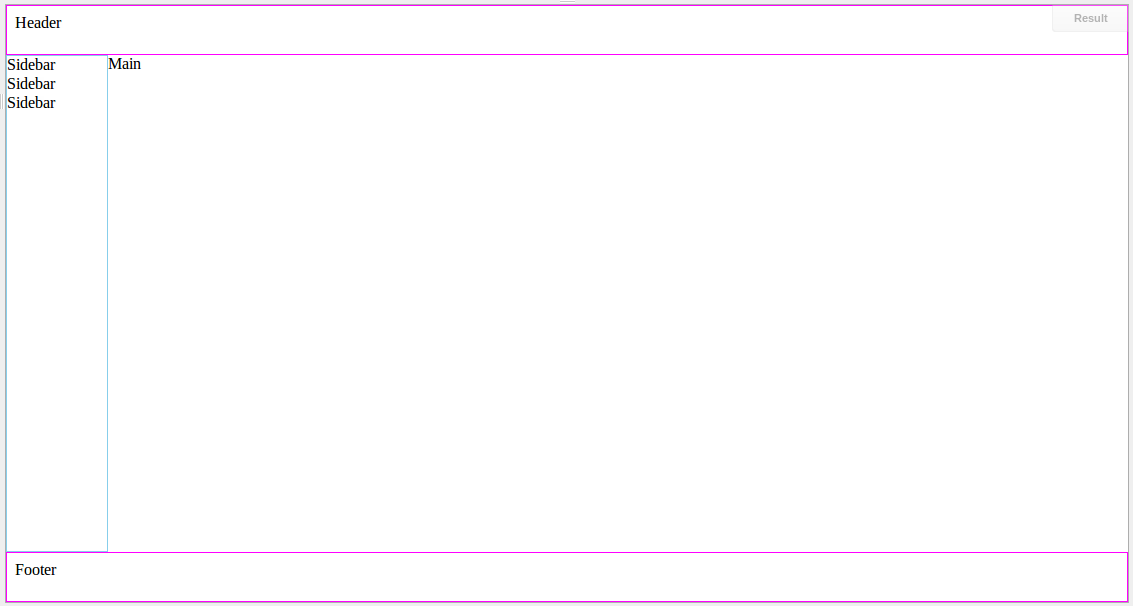
好...需要的布局

请注意侧边栏如何一直延伸到所需布局中的页脚。我正在使用粘性页脚方法,http://ryanfait.com/sticky-footer/和 http://www.cssstickyfooter.com/ ,现在我需要扩展侧边栏以跨越从页眉到页脚的高度。这就是我所拥有的...
http://jsfiddle.net/UnsungHero97/2ZhpH/
...以及 jsFiddle 出现故障时的代码...
HTML
<div id="wrapper">
<div id="header"><div id="header-content">Header</div></div>
<div id="content">
<div id="sidebar">Sidebar<br/>Sidebar<br/>Sidebar<br/></div>
<div id="main">Main</div>
</div>
<div class="push"></div>
</div>
<div id="footer"><div id="footer-content">Footer</div></div>
CSS
html, body {
margin: 0px;
padding: 0px;
min-height: 100%;
height: 100%;
}
#wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -50px; /* the bottom margin is the negative value of the footer's height */
}
#footer {
height: 50px;
}
#footer-content {
border: 1px solid magenta;
height: 32px; /* height + top/bottom paddding + top/bottom border must add up to footer height */
padding: 8px;
}
.push {
height: 50px;
clear: both;
}
#header {
height: 50px;
}
#header-content {
border: 1px solid magenta;
height: 32px; /* height + top/bottom paddding + top/bottom border must add up to footer height */
padding: 8px;
}
#content {
height: 100%;
}
#sidebar {
border: 1px solid skyblue;
width: 100px;
height: 100%;
float: left;
}
关于如何做到这一点有什么建议吗?我尝试过使用 position: fixed 但是当页面足够大并且您需要滚动时这种方法变得非常难看。
最佳答案
内容很少:http://jsfiddle.net/2ZhpH/41/
内容丰富:http://jsfiddle.net/2ZhpH/42/
我在 #wrapper 中添加了 position: relative,然后:
#sidebar {
border: 1px solid skyblue;
width: 100px;
position: absolute;
left: 0;
top: 50px;
bottom: 50px;
}
#main {
margin-left: 102px
}
(为什么 position: relative?只是为了避免这样的事情:http://jsfiddle.net/2ZhpH/40/)
关于html - 又一个 HTML/CSS 布局挑战——带有粘性页脚的全高侧边栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6837603/