我想在下拉列表中的值发生变化时调用 javascript 函数。 我不想硬编码下拉列表 id。
因此不使用 document.getElementById
我的代码:
<select id ="ddl" name="ddl" onmousedown="this.value='';" onchange="jsFunction(this.value);">
<option value='1'>One</option>
<option value='2'>Two</option>
<option value='3'>Three</option>
</select>
function jsFunction(value)
{
alert(value);
}
这是给出错误 ReferenceError: jsFunction is not defined
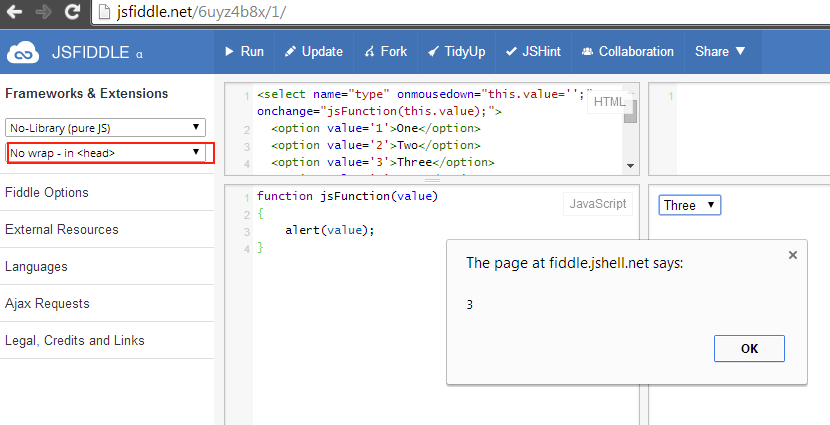
fiddle :http://jsfiddle.net/6uyz4b8x/1/
最佳答案
您的代码运行良好,您必须在 DOM 就绪之前声明 javascript 方法。

关于javascript - 调用下拉列表的 javascript 函数 onchange 事件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26709969/