我目前正在使用 XAML 和 C# 开发 Windows 8 应用程序。我开发了动态生成数据组的分组项目页面。我有一个社交媒体图标列表,我需要将其放在每个组标题旁边,但如屏幕截图所示在左侧对齐!
当我在 XAML 代码中添加列表时,它会在第一组的开头生成!我怎样才能为每个组提供它?有任何想法吗?如果有人可以向我提供代码,那将非常有帮助。

最佳答案
在页面资源部分定义GroupItemStyle,如下:
<Style x:Key="GroupItemStyle1" TargetType="GroupItem">
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="GroupItem">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="431*"/>
<ColumnDefinition Width="429*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<ContentControl x:Name="HeaderContent" ContentTemplate="{TemplateBinding ContentTemplate}" ContentTransitions="{TemplateBinding ContentTransitions}" ContentTemplateSelector="{TemplateBinding ContentTemplateSelector}" Content="{TemplateBinding Content}" IsTabStop="False" Margin="{TemplateBinding Padding}" TabIndex="0" Grid.Column="1"/>
<ItemsControl x:Name="ItemsControl" IsTabStop="False" ItemsSource="{Binding GroupItems}" Grid.Row="1" TabIndex="1" TabNavigation="Once" Grid.Column="1">
<ItemsControl.ItemContainerTransitions>
<TransitionCollection>
<AddDeleteThemeTransition/>
<ContentThemeTransition/>
<ReorderThemeTransition/>
<EntranceThemeTransition IsStaggeringEnabled="False"/>
</TransitionCollection>
</ItemsControl.ItemContainerTransitions>
</ItemsControl>
<!-- ***** Put your social icon list here **** Start-->
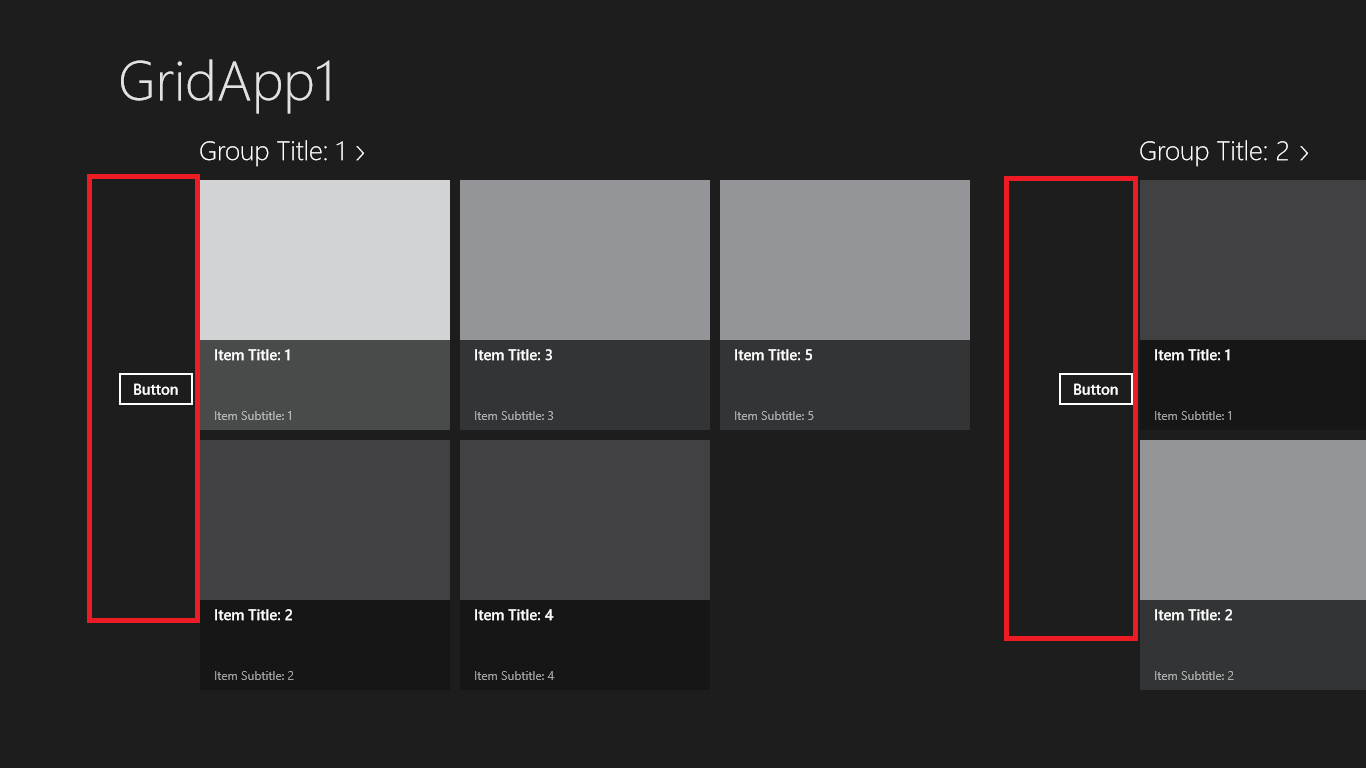
<Button Content="Button" HorizontalAlignment="Left" Margin="0,194,0,0" Grid.Row="1" VerticalAlignment="Top"/>
<!-- ***** Put your social icon list here **** End -->
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
将此样式应用于 GridView:
<!-- Horizontal scrolling grid used in most view states -->
<GridView
x:Name="itemGridView"
AutomationProperties.AutomationId="ItemGridView"
AutomationProperties.Name="Grouped Items"
Grid.RowSpan="2"
Padding="116,137,40,46"
ItemsSource="{Binding Source={StaticResource groupedItemsViewSource}}"
ItemTemplate="{StaticResource Standard250x250ItemTemplate}"
SelectionMode="None"
IsSwipeEnabled="false"
IsItemClickEnabled="True"
ItemClick="ItemView_ItemClick">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.GroupStyle>
<GroupStyle ContainerStyle="{StaticResource GroupItemStyle1}">
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid Margin="1,0,0,6">
.......
</GroupStyle>
</GridView.GroupStyle>
</GridView>
您将在此处的每个组之前看到示例按钮 - 
更新:
使用以下组样式:例如:
<Style x:Key="GroupItemStyle3" TargetType="GroupItem">
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="GroupItem">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="431*"/>
<ColumnDefinition Width="429*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<ContentControl x:Name="HeaderContent" ContentTemplate="{TemplateBinding ContentTemplate}" ContentTransitions="{TemplateBinding ContentTransitions}" ContentTemplateSelector="{TemplateBinding ContentTemplateSelector}" Content="{TemplateBinding Content}" IsTabStop="False" Margin="{TemplateBinding Padding}" TabIndex="0" Grid.ColumnSpan="2"/>
<ItemsControl x:Name="ItemsControl" IsTabStop="False" ItemsSource="{Binding GroupItems}" Grid.Row="1" TabIndex="1" TabNavigation="Once" Grid.Column="1">
<ItemsControl.ItemContainerTransitions>
<TransitionCollection>
<AddDeleteThemeTransition/>
<ContentThemeTransition/>
<ReorderThemeTransition/>
<EntranceThemeTransition IsStaggeringEnabled="False"/>
</TransitionCollection>
</ItemsControl.ItemContainerTransitions>
</ItemsControl>
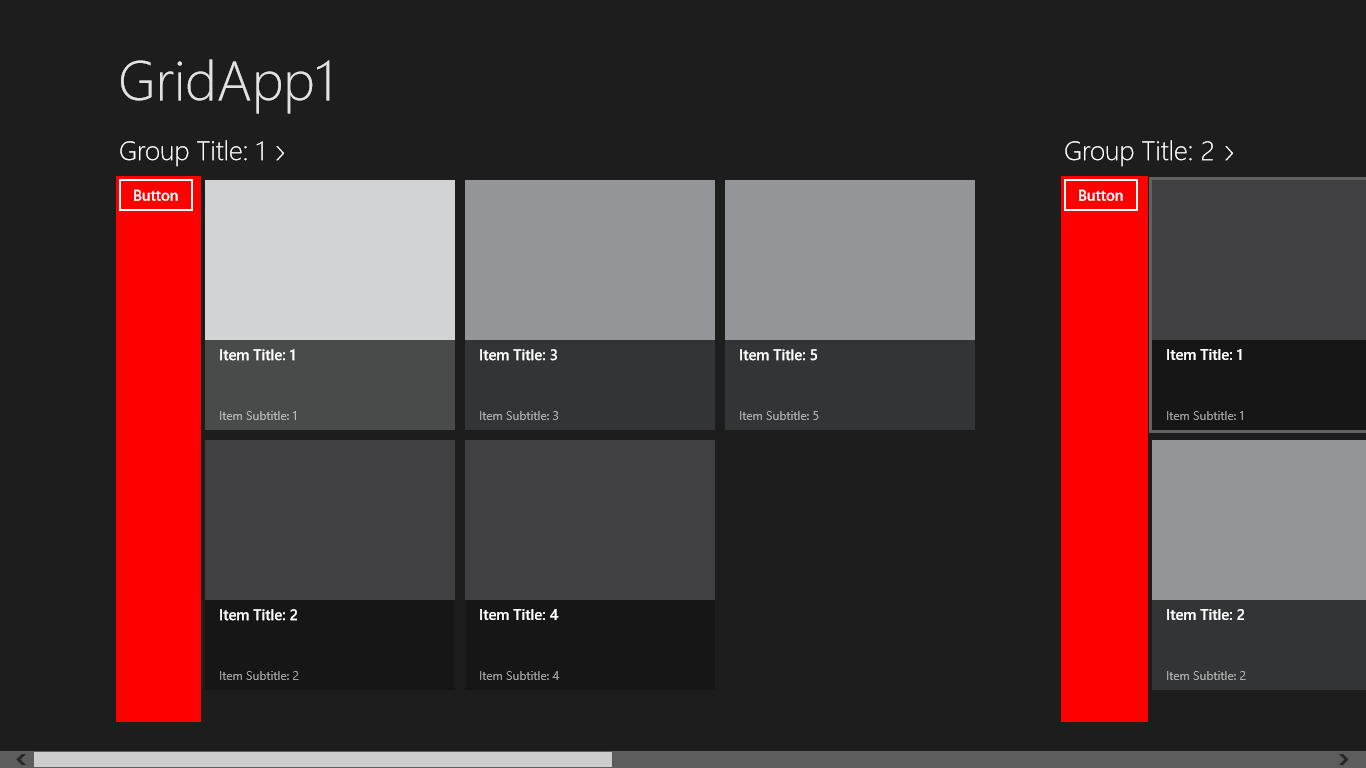
<StackPanel Background="Red" Grid.Row="1">
<!-- ***** Put your social icon list here **** Start-->
<Button Content="Button" HorizontalAlignment="Left" Margin="0" VerticalAlignment="Top"/>
<!-- ***** Put your social icon list here **** End -->
</StackPanel>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
这会给你:

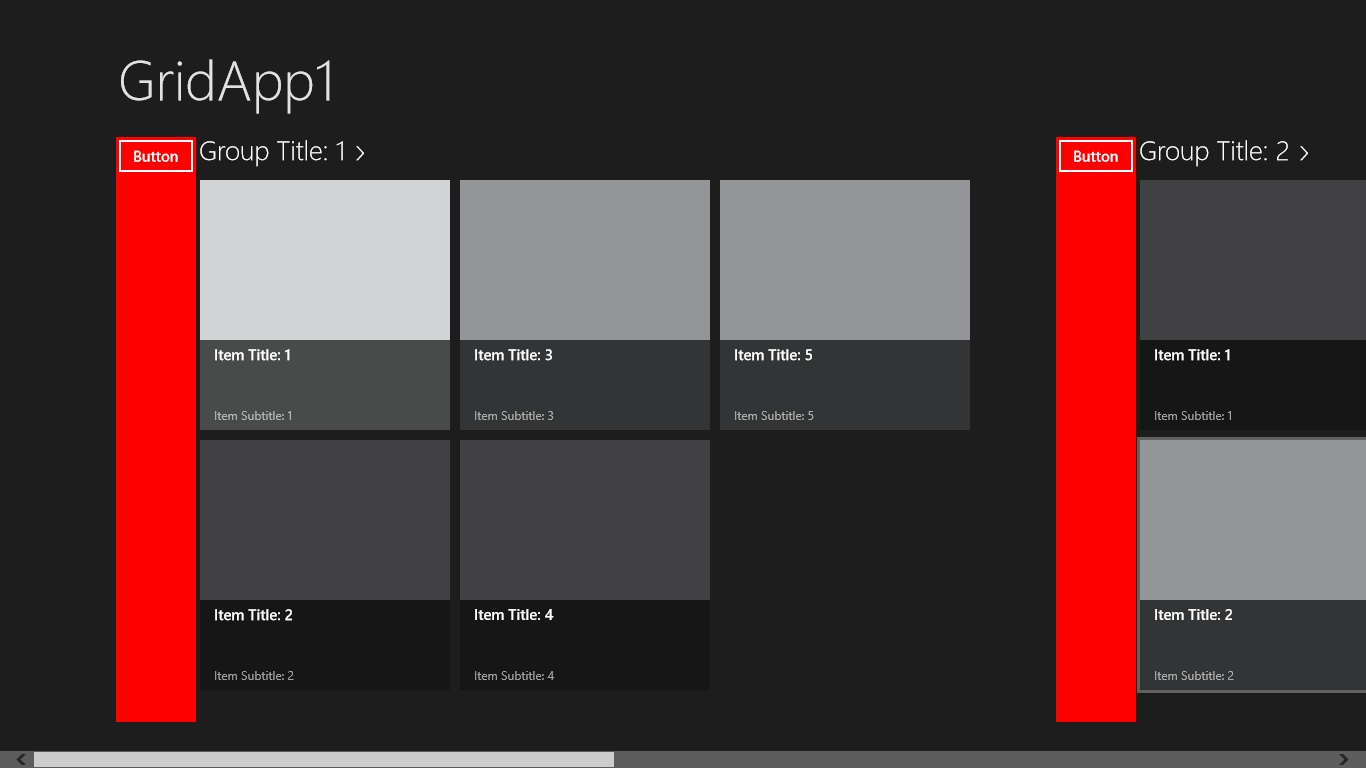
这个会:
<Style x:Key="GroupItemStyle2" TargetType="GroupItem">
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="GroupItem">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="431*"/>
<ColumnDefinition Width="429*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<ContentControl x:Name="HeaderContent" ContentTemplate="{TemplateBinding ContentTemplate}" ContentTransitions="{TemplateBinding ContentTransitions}" ContentTemplateSelector="{TemplateBinding ContentTemplateSelector}" Content="{TemplateBinding Content}" IsTabStop="False" Margin="{TemplateBinding Padding}" TabIndex="0" Grid.Column="1"/>
<ItemsControl x:Name="ItemsControl" IsTabStop="False" ItemsSource="{Binding GroupItems}" Grid.Row="1" TabIndex="1" TabNavigation="Once" Grid.Column="1">
<ItemsControl.ItemContainerTransitions>
<TransitionCollection>
<AddDeleteThemeTransition/>
<ContentThemeTransition/>
<ReorderThemeTransition/>
<EntranceThemeTransition IsStaggeringEnabled="False"/>
</TransitionCollection>
</ItemsControl.ItemContainerTransitions>
</ItemsControl>
<StackPanel Grid.RowSpan="2" Background="Red">
<!-- ***** Put your social icon list here **** Start-->
<Button Content="Button" HorizontalAlignment="Left" Margin="0" VerticalAlignment="Top"/>
<!-- ***** Put your social icon list here **** End -->
</StackPanel>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>

关于c# - 如何在分组项目页面中每组之前插入图像列表?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13471442/