我正在使用 Jquery UI 对话框加载部分 View 。在部分 View 后提交中,我想在 updateSuccess 函数中捕获结果。但函数从未被调用,结果显示在页面上。
父页面
<script type="text/javascript">
function display_dialog() {
$('#my-dialog').dialog({
resizable: false,
modal: true,
show: "blind",
hide: "blind",
open: function (event, ui) {
$(this).load("/ContactSubmission/Index" );
}
});
function updateSuccess(data) {
if (data.Success == true) {
alert("Inside Update");
//now we can close the dialog
$('#my-dialog').dialog( "close" );
//twitter type notification
$('#commonMessage').html("Update Complete");
$('#commonMessage').delay(400).slideDown(400).delay(3000).slideUp(400);
} else {
$("#update-message").html(data.ErrorMessage);
$("#update-message").show();
}
}
</script>
Controller
public ActionResult Index()
{
var contact = new Contact
{
Countries = Context.GetCountries()
};
return PartialView(contact);
}
[HttpPost]
public JsonResult Index(Contact contact)
{
if (ModelState.IsValid)
{
if (contact != null)
{
//Some business logic is here
var result = new { Success = "True", Message = "No Error" };
return Json(result, JsonRequestBehavior.DenyGet);
}
else{
var result = new { Success = "False", Message = "Contact is Null" };
return Json(result, JsonRequestBehavior.DenyGet);
}
}
else
{
var result = new { Success = "False", Message = "Invalid state" };
return Json(result, JsonRequestBehavior.DenyGet);
}
}
部分 View
@using (Ajax.BeginForm("Index", "ContactSubmission", new AjaxOptions{
InsertionMode = InsertionMode.Replace, HttpMethod = "POST",
OnSuccess = "updateSuccess" },new { enctype = "multipart/form-data",
@class = "form-horizontal", role = "form" }))
{
// Html code is here
<div class="form-group">
<div class="col-sm-4 col-md-offset-5">
<button type="submit" class="btn btn-primary">Submit</button>
<button type="button" class="btn btn-default" id="cancel">Cancel
</button>
</div>
</div>
}
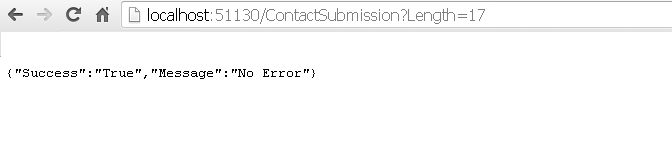
提交后在浏览器上显示如下

如何处理该问题以及如何在提交结果后调用函数?
最佳答案
您需要引用jquery Unobtrusive,否则 View 将会改变。
http://www.nuget.org/packages/jQuery.Ajax.Unobtrusive/
这让我以前很困惑,因此我发现用 jQuery 编写自己的 ajax 调用要容易得多,所以我不需要这个引用。
祝你好运
关于c# - Ajax.BeginForm 未在 MVC 中使用 jQuery UI 对话框捕获 OnSuccess?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20616260/