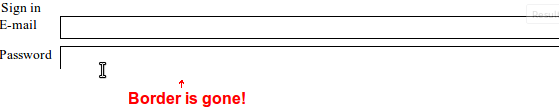
我有这个非常简单的表格:http://jsfiddle.net/TKb6M/91/ .有时,当我使用 Chrome 放大或缩小时,输入边框会消失。例如,当我缩放到 90% 时,我得到:

当然,您的里程可能会有所不同。
如果您想知道那些 <span>标签,我按照 How do I make an input element occupy all remaining horizontal space? 的建议添加了它们.
我的 CSS 有问题还是 Chrome 错误?它似乎在 Firefox 上运行良好。我该怎么做才能避免这种行为?
谢谢。
最佳答案
我很确定 Luís Pureza 已经解决了他的问题,但我找到了一个非常简单的方法来解决这个问题,只需改变一下:
如果您有这样的表格边框:
INPUT,TEXTAREA {
border-top: 1px solid #aaa
}
改成这个:
INPUT,TEXTAREA {
border-top: thin solid #aaa
}
我通过此链接找到了此解决方案:https://productforums.google.com/forum/#!topic/chrome/r1neUxqo5Gc
希望对你有帮助
关于html - 当我放大时,边框在 Chrome 中消失,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12547580/