 这是我的博客页面。有时不得不在博客中使用C#、PHP等代码片段。因此,我使用 pre 标签使它看起来不错,并保持格式代码不变。
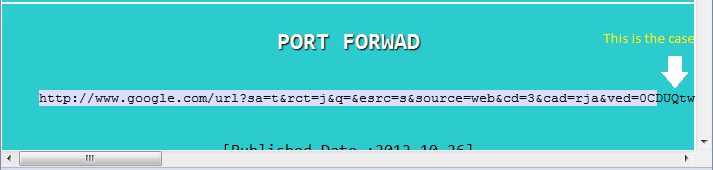
这是我的博客页面。有时不得不在博客中使用C#、PHP等代码片段。因此,我使用 pre 标签使它看起来不错,并保持格式代码不变。 pre 标签宽度为 100%,并且有背景色。但是,如上图所示,文本离开了它,并且水平滚动条将出现。我怎样才能克服这个?我不想要底部滚动条。
最佳答案
有几种解决方法:
最简单的是在文本中放置换行符。但这可能不是您想要的,因为它要么会留下较大的右边距,要么仍然会导致滚动条,除非浏览器窗口的大小恰到好处。
另一个是使用white-space:pre-wrap;在您的 <pre> 的 CSS 中标签。这将导致文本根据需要换行,但仍保留源代码中存在的所有空白。参见 https://developer.mozilla.org/en-US/docs/Web/CSS/white-space有关此 CSS 属性的更多信息。
或者,如果您不想添加任何换行符(手动或通过自动换行),您可以为您的 <pre> 使用以下 CSS 属性之一。标签:
-
overflow-x:hidden;这将简单地切断超出右边缘的文本。它根本不可见。 -
overflow-x:scroll;如果文本超出右边缘,这将导致滚动条出现在您的网页中。这将防止整个页面变得太宽以至于滚动条出现在底部。参见 http://www.w3schools.com/cssref/playit.asp?filename=playcss_overflow-x&preval=scroll举个例子。 -
overflow-x:auto;喜欢overflow-x:scroll;除了滚动条只在需要时出现。 (感谢评论中的 ccalvert)
关于HTML <pre> 标签值获取水平滚动条,如何格式化?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13676587/