我想为我的网站使用不同的字体,这不是常规的网络字体。我已经创建了 EOT 文件。现在如何将这些字体与 twitter bootstrap 集成?谁能帮忙?
谢谢
最佳答案
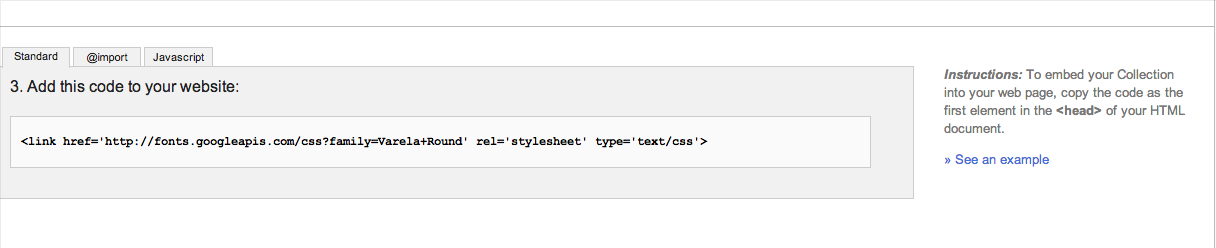
我见过的最简单的方法是使用 Google Fonts .
转到 Google Fonts 并选择一种字体,然后 Google 会给您一个链接以放入您的 HTML。

然后将其添加到您的 custom.css 中:
h1, h2, h3, h4, h5, h6 {
font-family: 'Your Font' !important;
}
p, div {
font-family: 'Your Font' !important;
}
或
body {
font-family: 'Your Font' !important;
}
关于css - 在 twitter bootstrap 中使用不同的字体,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18740757/