问题
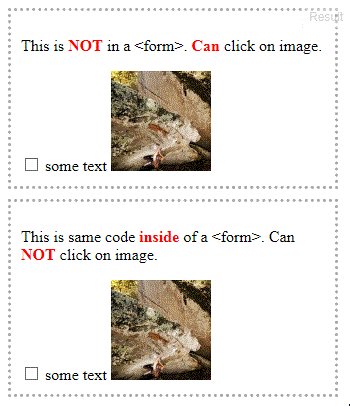
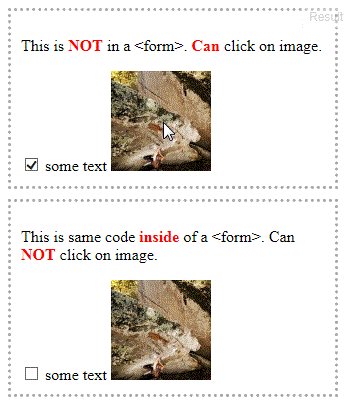
在 IE11 中,以下代码中的图像可点击以激活/切换标签中的输入:
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
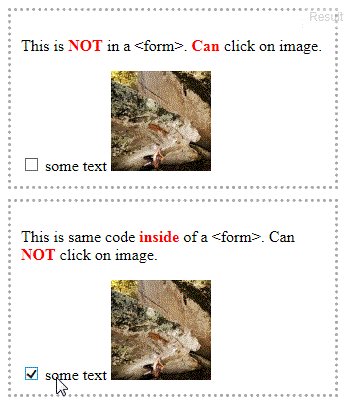
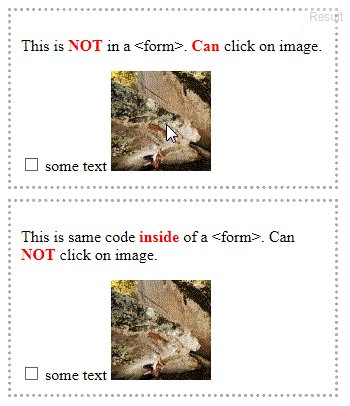
虽然图像中的代码完全相同,但在 <form> 中不可点击以激活/切换输入:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>
( Demo at jsfiddle )

请注意,在上面的示例动画中,我点击了第二张图片,这不起作用,但点击文本有效(只是为了演示)。
这已在以下位置进行测试和复制:
- Windows 7 Pro SP1 x64 上的 IE 11.0.9600.16428。
- Windows RT 8.1 平板电脑上的 IE 11.0.9600.16438。
- Windows 7 Pro SP1 x64 上的 IE 11.0.9600.17105。
- Windows 10 上的 IE 11.0.10240.16431
在 IE9、IE10、Microsoft Edge 和其他浏览器中不会出现此问题。
问题:
- 这可以在没有 JS 的情况下解决,同时仍然使用图像标签吗?
- 如果没有,还有哪些其他可能的解决方案?
- (可选) 为什么第二个示例中的图像不触发输入元素(而在第一个示例中触发)?
最佳答案
解决此问题的一种方法是在图像上使用 pointer-events: none,并使用例如 display: inline-block 调整标签。 (pointer-events is supported 在 IE11 中。)
label{
display: inline-block;
}
label img{
pointer-events: none;
}
( Demo at jsFiddle )
关于html - 用于在 IE11 中不可单击的表单中输入的图像标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20198137/