当我调试站点时,有时悬停选择器有点冗长并且与其他选择器类似,有没有办法在 Firebug 中将一种“粘性”状态应用于悬停规则?
例子;我将鼠标悬停在导航栏上,想将选择器从 firebug 中复制出来以在 CSS 中进行搜索,但是一旦我移动鼠标,选择器(显然)就会随着导航 <li> 消失。不再悬停。
有什么办法吗?
谢谢:)
最佳答案
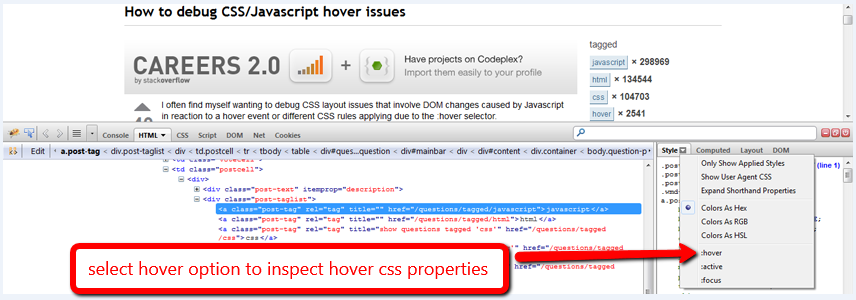
检查链接时,Firebug 会显示默认的 CSS 状态,即应用于 a:link 的样式。默认情况下,不显示 :hover 和 :active 样式。幸运的是,您可以通过单击样式并选择适当的选项来更改链接的状态:

关于html - 你能在 Firebug "sticky?"中设置悬停状态吗,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4105102/