我有一个 select,它最初显示 Select language,直到用户选择一种语言。当用户打开选择时,我不希望它显示选择语言选项,因为它不是实际选项。
我怎样才能做到这一点?
最佳答案
Kyle's solution对我来说工作得很好所以我做了我的研究以避免任何 Js 和 CSS,但只是坚持使用 HTML。
将 selected 的值添加到我们希望显示为标题的项目会强制它首先显示为占位符。
像这样的东西:
<option selected disabled>Choose here</option>
完整的标记应遵循以下几行:
<select>
<option selected disabled>Choose here</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
</select>
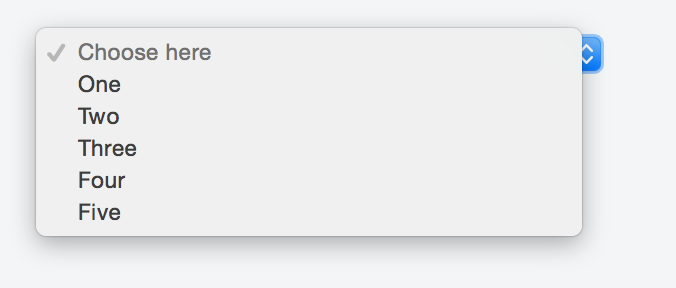
你可以看看这个fiddle ,结果如下:
如果您不希望在用户单击选择框后在选项中显示那种占位符文本,只需添加hidden 属性,如下所示:
<select>
<option selected disabled hidden>Choose here</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
</select>
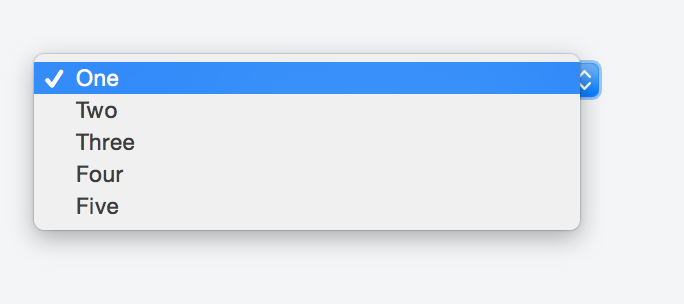
检查 fiddle here以及下面的屏幕截图。
关于html - 默认文本不会显示在下拉列表中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9447134/