我需要使用 Twitter Bootstrap 向我的 Web 应用程序添加响应式设计功能。我只想要响应式行为,我对排版、组件或 Bootstrap 中包含的任何其他内容不感兴趣。
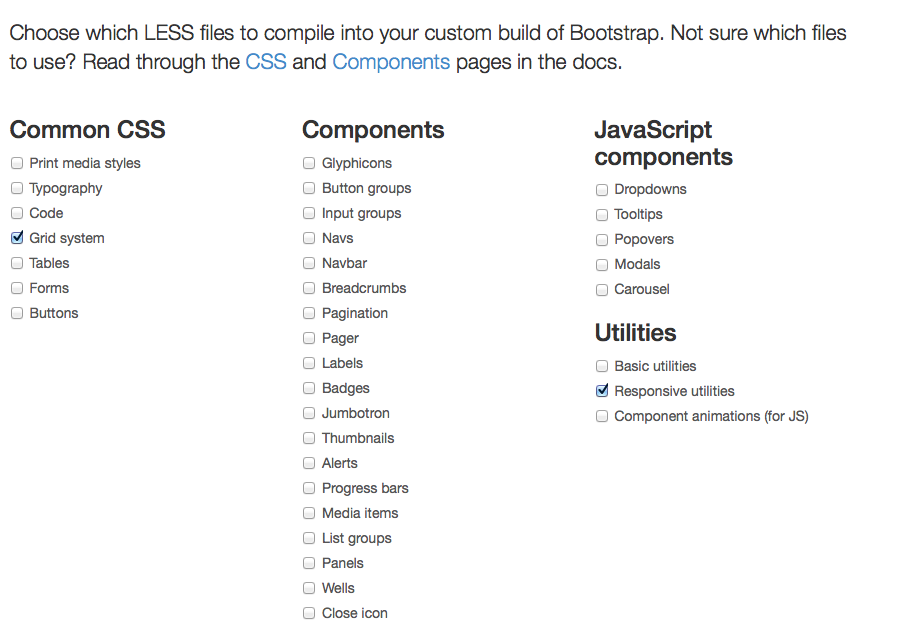
我有一个 customized Bootstrap version只需选择网格系统。但是,当我将生成的 CSS 添加到我的应用程序时,我所有的样式都乱七八糟(标题、链接和其他)。为什么会这样?我怎样才能得到一个只有网格系统的 Bootstrap CSS?我想避免手动修改 Bootstrap 文件。
最佳答案
转到 http://getbootstrap.com/customize/并从 BS3 框架中切换您想要的内容,然后单击“编译和下载”,您将获得您选择的 CSS 和 JS。

打开 CSS 并删除除网格以外的所有内容。它们也包括一些规范化的东西。并且您需要将站点上的所有样式调整为框大小:border-box - http://www.w3schools.com/cssref/css3_pr_box-sizing.asp
关于html - 如何从 Bootstrap 3 获取响应式网格?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20403443/