在 Bootstrap 中,创建左侧有 Logo A、中间有菜单项、右侧有 Logo B 的导航栏的最平台友好的方式是什么?
这是我迄今为止尝试过的,最终对齐,使 Logo A 在左侧,菜单项在左侧 Logo 旁边, Logo B 在右侧。
<div class="navbar navbar-fixed-top navbar-custom ">
<div class="container" >
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><span class="navbar-logo">Logo_A</span></a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">Menu Item 1</a></li>
<li><a href="#contact">Menu Item 2</a></li>
<li><a href="#about">Menu Item 3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><img src="images/Logo_B.png" class="img-responsive"></a></li>
</ul>
</div>
</div>
</div>
最佳答案
2021 年更新
Bootstrap 5(测试版)
Bootstrap 5 也有一个 flexbox 导航栏,并引入了新的 RTL 支持。因此,“左”和“右”的概念已被“开始”和“结束”所取代。因此,Bootstrap 5 beta 的 margin 工具发生了变化:
ml-auto=>ms-automr-auto=>me-auto
还要注意 data-toggle 和 data-target 也发生了变化:
data-toggle=>data-bs-toggledata-target=>data-bs-target
Bootstrap 4
既然 Bootstrap 4 有 flexbox,导航栏对齐就容易多了。这里是 updated examples for left, right and center in the Bootstrap 4 Navbar , 和 many other alignment scenarios demonstrated here .
flexbox , auto-margins , 和 ordering实用程序类可用于根据需要对齐导航栏内容。有很多事情需要考虑,包括导航栏元素(品牌、链接、切换器)在大屏幕和移动/折叠 View 上的顺序和对齐方式。 不要将网格类(行、列)用于导航栏。
这里有各种各样的例子……
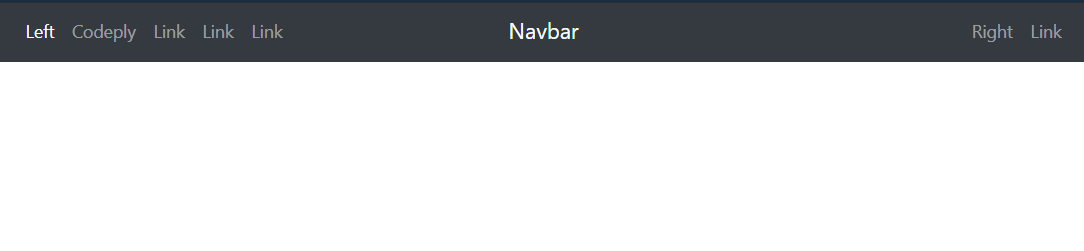
左、中(品牌)和右链接:
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<div class="navbar-collapse collapse w-100 order-1 order-md-0 dual-collapse2">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Left</a>
</li>
<li class="nav-item">
<a class="nav-link" href="//codeply.com">Codeply</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
<div class="mx-auto order-0">
<a class="navbar-brand mx-auto" href="#">Navbar 2</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".dual-collapse2">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="navbar-collapse collapse w-100 order-3 dual-collapse2">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Right</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
http://codeply.com/go/qhaBrcWp3v
另一个带有 center links and overlay logo image 的 BS4 导航栏选项:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="navbar-collapse collapse w-100 dual-collapse2 order-1 order-md-0">
<ul class="navbar-nav ml-auto text-center">
<li class="nav-item active">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
<div class="mx-auto my-2 order-0 order-md-1 position-relative">
<a class="mx-auto" href="#">
<img src="//placehold.it/120/ccff00" class="rounded-circle">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".dual-collapse2">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="navbar-collapse collapse w-100 dual-collapse2 order-2 order-md-2">
<ul class="navbar-nav mr-auto text-center">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
或者,这些其他 Bootstrap 4 对齐方案:
brand left, dead center links, (empty right)
brand and links center, icons left and right
更多 Bootstrap 4 示例:
toggler left on mobile, brand right
center brand and links on mobile
right align links on desktop, center links on mobile
left links & toggler, center brand, search right
另见:Bootstrap 4 align navbar items to the right
Bootstrap 4 navbar right align with button that doesn't collapse on mobile
Center an element in Bootstrap 4 Navbar
Bootstrap 3
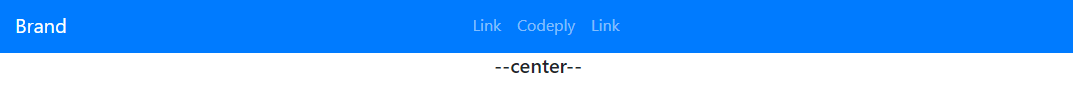
选项 1 - 品牌中心,带有左/右导航链接:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<a class="navbar-brand" href="#">Brand</a>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-left">
<li><a href="#">Left</a></li>
<li><a href="#about">Left</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#about">Right</a></li>
<li><a href="#contact">Right</a></li>
</ul>
</div>
</nav>
.navbar-brand
{
position: absolute;
width: 100%;
left: 0;
text-align: center;
margin:0 auto;
}
.navbar-toggle {
z-index:3;
}
http://bootply.com/98314 (3.x)
选项 2 - 左、中和右导航链接:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#">Left</a></li>
</ul>
<ul class="nav navbar-nav navbar-center">
<li><a href="#">Center</a></li>
<li><a href="#">Center</a></li>
<li><a href="#">Center</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Right</a></li>
</ul>
</div>
</nav>
@media (min-width: 768px) {
.navbar-nav.navbar-center {
position: absolute;
left: 50%;
transform: translatex(-50%);
}
}
选项 3 - 将品牌和链接居中
.navbar .navbar-header,
.navbar-collapse {
float:none;
display:inline-block;
vertical-align: top;
}
@media (max-width: 768px) {
.navbar-collapse {
display: block;
}
}
http://codeply.com/go/1lrdvNH9GI
更多示例:
Left brand, center links
Left toggler, center brand
对于 3.x,另请参阅导航对齐:Bootstrap center navbar
Center Navbar in Bootstrap
Bootstrap 4 align navbar items to the right
关于css - 带有左、中或右对齐元素的 Bootstrap 导航栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19733447/