因此,我花了两天时间试图弄清楚如何在 Swift 3 中的 UIButton 周围添加填充。我设置了自定义图像(不是背景图像)并尝试使用以下代码增加可点击区域:
backButton.imageEdgeInsets = UIEdgeInsets(top: -44, left: -44, bottom: -44, right: -44)
最佳答案
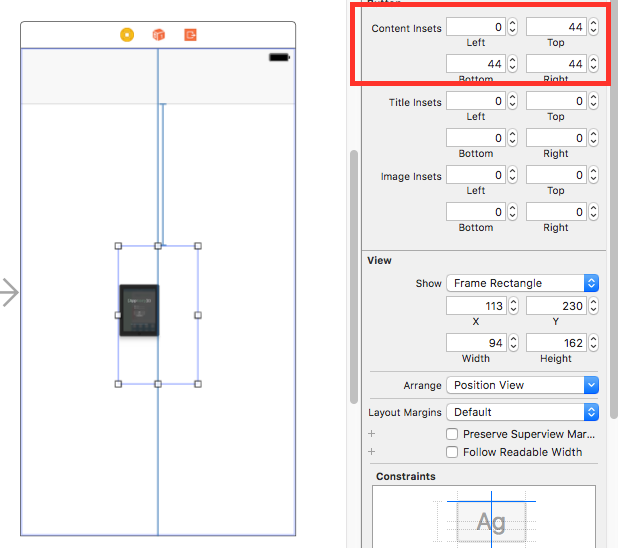
您可以使用内容插入来增加可点击区域。按钮框架也会增加,但会保持您的内容大小,同时创建更大的无形可点击区域。
通过将左插图设置为 0,如果您想让“登录”看起来更靠近您的箭头,您可以使图像一直显示在左侧,但我不确定是否是这样你正在努力完成。
或以编程方式:
button.contentEdgeInsets = UIEdgeInsets(top: 44, left: 0, bottom: 44, right: 44)
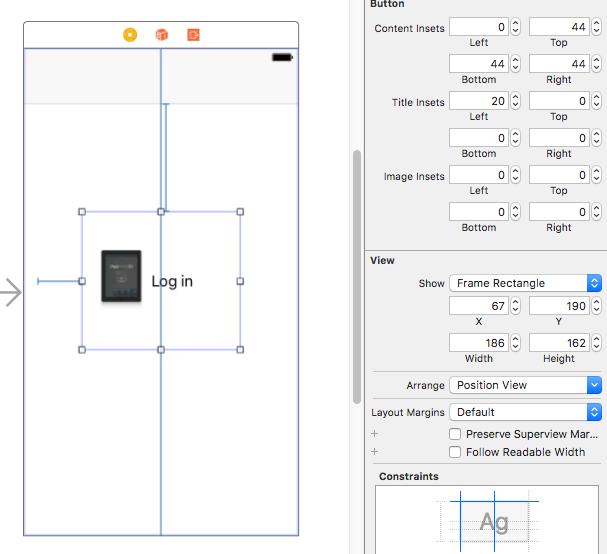
您还可以通过一个按钮将图像和标题一起添加,然后将图像左插入设置为 0,标题左插入设置为 20,然后创建您想要的效果。再次假设。
关于ios - Swift 3 中的 UIButton 填充,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40620051/