<分区>
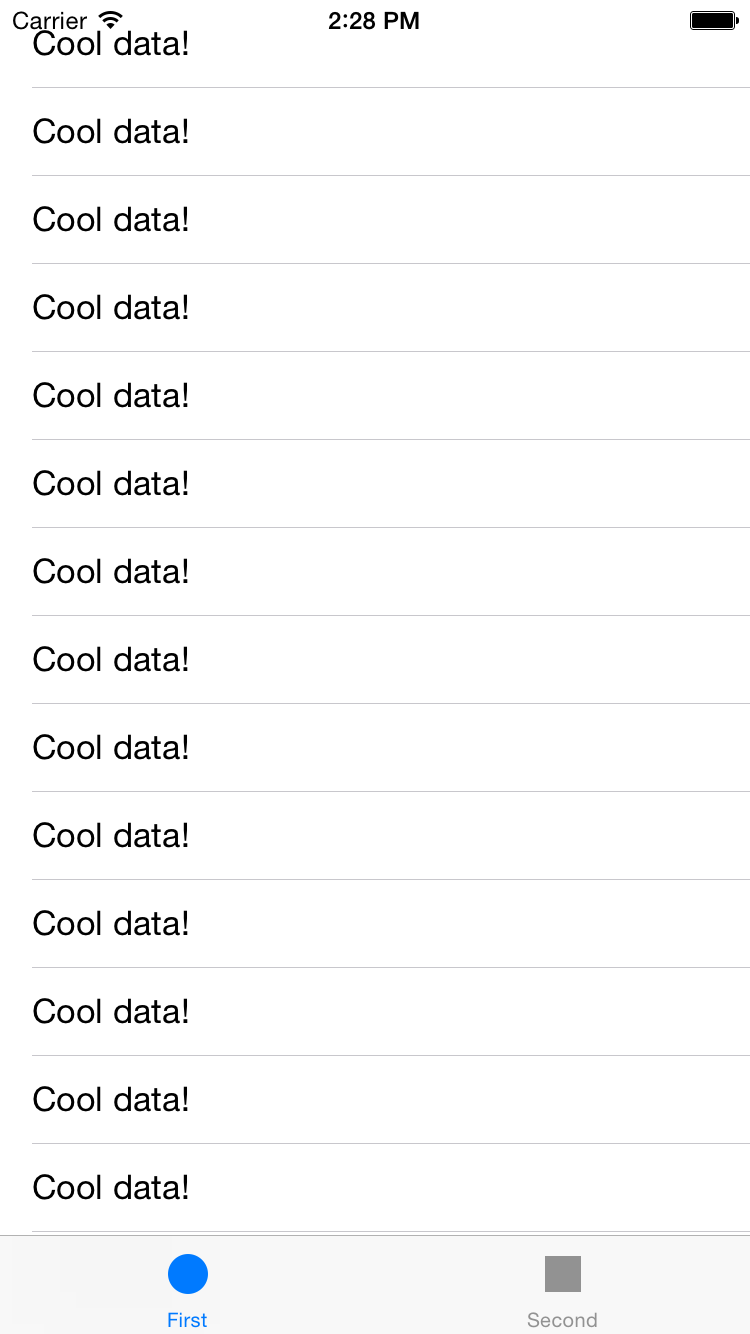
我有一个简单的选项卡式应用程序,其第一个选项卡是 UITableViewController。填充一些数据后,我注意到表格 View 的顶部与状态栏重叠。
我试过弄乱 edgesForExtendedLayout 和类似的设置,但没有找到神奇的组合。有谁知道如何纠正这个问题?
重现步骤:
- 创建一个新的选项卡式应用程序
- 删除第一个选项卡
UIViewController并将其替换为UITableViewController - 用一些数据填充
UITableView - 运行应用程序
这是设置和问题的几个屏幕截图: