我有这个
Widget _Project() {
return new ListView(
children: <Widget>[
Container(
child: Card(
color: _Cardcolor,
child: Center(
child: Text(
'Projects',
style: new TextStyle(
fontSize: 40.0,
),
),
),
),
margin: EdgeInsets.only(left: 50.0, right: 50.0, top: 10.0),
height: 130.0,
width: 15.0,
),
Divider(
height: 40,
),
Container(
child: FutureBuilder<List<Project>>(
future: fetchProjects(http.Client()),
builder: (context, snapshot) {
if (snapshot.hasError) print(snapshot.error);
return snapshot.hasData
? ProjectList(projects: snapshot.data)
: Center(child: CircularProgressIndicator());
},
),
)
],
) ;
}
这是 builder
class ProjectList extends StatelessWidget {
final List<Project> projects;
ProjectList({Key key, this.projects}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView.builder(
shrinkWrap: true,
itemCount: projects.length,
itemBuilder: (context, index) {
return Column(
children: <Widget>[
Container(
color: Colors.white10,
alignment: Alignment.center,
child: Card(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
title: Text(projects[index].ProjectId),
subtitle: Text(projects[index].ProjectId),
),
ButtonTheme.bar(
// make buttons use the appropriate styles for cards
child: ButtonBar(
children: <Widget>[
FlatButton(
child: const Text('Open'),
onPressed: () {/* ... */},
),
],
),
),
],
),
)),
],
);
},
);
}
}
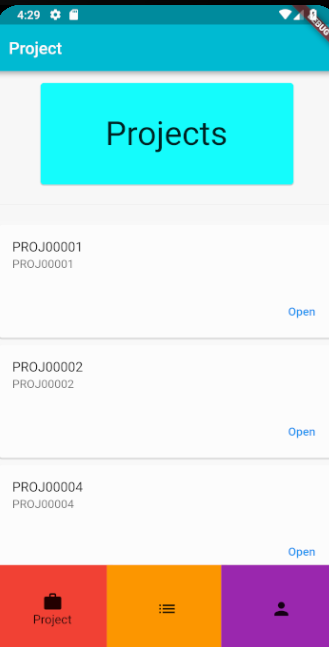
所以,我正在用卡片创建列表。这是截图
数据来自 json,并且显示正确。好吧,它没有正确显示,因为我有 5 个而它只显示 3 个,这是因为滚动问题。当我缩小卡片时,我的所有数据都会显示出来。
我已经尝试添加这一行
physics: const AlwaysScrollableScrollPhysics()
但仍然没有帮助,我现在卡住了
我该如何解决?我错过了什么吗?
最佳答案
在你的类(class) - ProjectList() - ListView.builder - 添加 - physics: ClampingScrollPhysics(),
Widget build(BuildContext context) {
return ListView.builder(
physics: ClampingScrollPhysics(), // add this
shrinkWrap: true,
itemCount: projects.length,
itemBuilder: (context, index) {
return Column(
children: <Widget>[ ...
更新:
要使 card list 仅滚动而不是整个页面 - 将顶部 Listview 替换为 column。
return Scaffold(
body: Column( // replace from listview
children: <Widget>[
SizedBox(height: 15.0,),
Container(
child: Card(
// color: _Cardcolor,
child: Text(
'Projects',
style: new TextStyle(
fontSize: 44.0,
),
),
),
margin: EdgeInsets.only(left: 50.0, right: 50.0, top: 15.0),
height: 130.0,
// width: 15.0,
),
Divider(
height: 40,
),
Expanded( // add Expanded
child: Container(
child: ProjectList(
projects: ['anmol', 'anmol', 'dummy', 'demo'],
),
// child: FutureBuilder<List<Project>>(
// future: fetchProjects(http.Client()),
// builder: (context, snapshot) {
// if (snapshot.hasError) print(snapshot.error);
// return snapshot.hasData
// ? ProjectList(projects: snapshot.data)
// : Center(child: CircularProgressIndicator());
// },
// ),
),
)
],
),
关于dart - flutter ScrollView 不滚动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54957273/