我在我的 flutter 应用程序中使用 CupertinoTabBar。 问题是 bottomBar 在键盘出现时显示,但它不应该出现。它是一个底部栏,它应该始终在底部。
我还没有找到执行此操作的方法或技巧。 也许有人可以指导我获得正确的行为。
这是我的 flutter doctor 输出
医生摘要(要查看所有详细信息,请运行 flutter doctor -v):
[✓] Flutter (Channel master, v1.6.1-pre.50, on Linux, locale en_US.UTF-8)
[✓] Android 工具链 - 为 Android 设备开发(Android SDK 版本 28.0.3)
[✓] Android Studio(3.3 版)
[✓] VS 代码(版本 1.33.1)
[✓] 连接的设备(1 个可用)
这是 cupertinoTabBar 允许的唯一选项:
const CupertinoTabBar({
Key key,
@required this.items,
this.onTap,
this.currentIndex = 0,
this.backgroundColor,
this.activeColor,
this.inactiveColor = CupertinoColors.inactiveGray,
this.iconSize = 30.0,
this.border = const Border(
top: BorderSide(
color: _kDefaultTabBarBorderColor,
width: 0.0, // One physical pixel.
style: BorderStyle.solid,
),
),
})
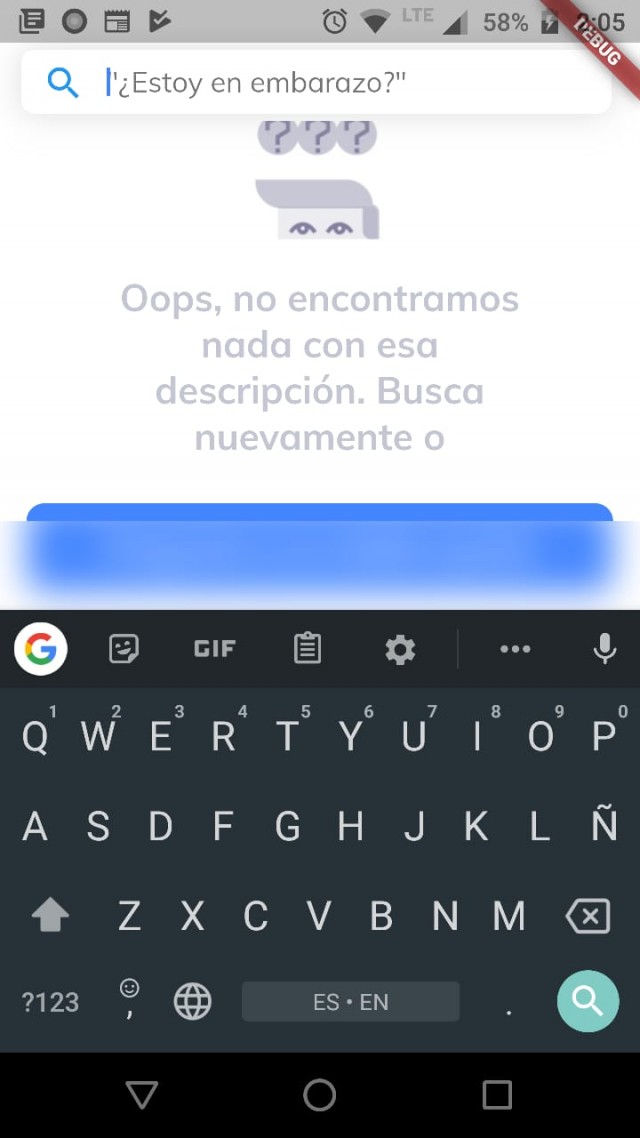
这是当键盘出现时我的 CupertinoTabBar 上升的方式:

更新:
我正在尝试验证键盘的状态是否不显示 cupertinoTabBar,但它位于 CupertinoTabScaffold 中:
return Scaffold(
body: CupertinoTabScaffold(
tabBuilder: (BuildContext context, int index) {
switch (index) {
case 0: // Home
return CupertinoTabView(
navigatorKey: Undoc3Keys.homeNavigator,
routes: getRoutes(context, store),
onGenerateRoute: handleRoutes,
builder: (BuildContext context) => FeedScreen(),
);
break;
case 1: // Preguntar
return CupertinoTabView(
navigatorKey: Undoc3Keys.askNavigator,
routes: getRoutes(context, store),
onGenerateRoute: handleRoutes,
builder: (BuildContext context) => SearchResultScreen(
arguments: {"askScreen": ""},
),
);
break;
case 2: // Perfil
return CupertinoTabView(
navigatorKey: Undoc3Keys.perfilNavigator,
routes: getRoutes(context, store),
onGenerateRoute: handleRoutes,
builder: (BuildContext context) => ProfileScreen(),
);
break;
default:
}
},
tabBar: Undoc3Keys.keyboardStatus // Here is validation of keyboard.
? CupertinoTabBar( // A try for making invisible bar.
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(
Icons.radio_button_unchecked,
color: Colors.transparent,
),
backgroundColor: Colors.transparent),
BottomNavigationBarItem(
icon: Icon(
Icons.radio_button_unchecked,
color: Colors.transparent,
),
backgroundColor: Colors.transparent)
],
backgroundColor: Colors.transparent.withOpacity(0.0),
inactiveColor: Colors.transparent,
activeColor: Colors.transparent,
border: Border(
top: BorderSide(
color: Colors.transparent,
width: 0.0, // One physical pixel.
style: BorderStyle.none,
),
),
)
: _buildTabBar(),
),
);
键盘出现时是这样显示的:
最佳答案
如果将 CupertinoTabBar 放在 Scaffold 的属性 bottomNavigationBar 中,它应该能够在键盘打开时自动消失,所以我假设在您的情况下不可能这样做。
首先,你得知道键盘是开着还是不开着。插件keyboard_visibility可以帮助您。
有了这些信息,您必须决定是否要显示 CupertinoTabBar。
class Foo extends StatefulWidget {
@override
_FooState createState() => _FooState();
}
class _FooState extends State<Foo> {
bool isKeyboardVisible;
@override
void initState() {
super.initState();
isKeyboardVisible = false;
KeyboardVisibilityNotification().addNewListener(
onChange: (isVisible) {
setState(() => isKeyboardVisible = isVisible);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: [
TextField(),
SizedBox(height: 50),
isKeyboardVisible ? SizedBox() : CupertinoTabBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.airline_seat_flat_angled),
title: Text('Item #1'),
),
BottomNavigationBarItem(
icon: Icon(Icons.airline_seat_flat),
title: Text('Item #2'),
),
BottomNavigationBarItem(
icon: Icon(Icons.airline_seat_individual_suite),
title: Text('Item #3'),
),
],
),
],
),
);
}
}
更新
你的情况有点棘手。在这种情况下,我认为更好的选择是创建一个不可见的 CupertinoTabBar:
class InvisibleCupertinoTabBar extends CupertinoTabBar {
static const dummyIcon = Icon(IconData(0x0020));
InvisibleCupertinoTabBar()
: super(
items: [
BottomNavigationBarItem(icon: dummyIcon),
BottomNavigationBarItem(icon: dummyIcon),
],
);
@override
Size get preferredSize => const Size.square(0);
@override
Widget build(BuildContext context) => SizedBox();
@override
InvisibleCupertinoTabBar copyWith({
Key key,
List<BottomNavigationBarItem> items,
Color backgroundColor,
Color activeColor,
Color inactiveColor,
Size iconSize,
Border border,
int currentIndex,
ValueChanged<int> onTap,
}) => InvisibleCupertinoTabBar();
}
当键盘可见时,只显示此小部件。
isKeyboardVisible ? InvisibleCupertinoTabBar() : CupertinoTabBar(
...
),
关于flutter - 显示键盘时如何隐藏cupertinoTabBar?或者如何让键盘盖住酒吧?或者始终将标签栏保持在底部?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56229036/