如何正确定位小部件?
我想定位应该是通过一些模板而不是眼睛。
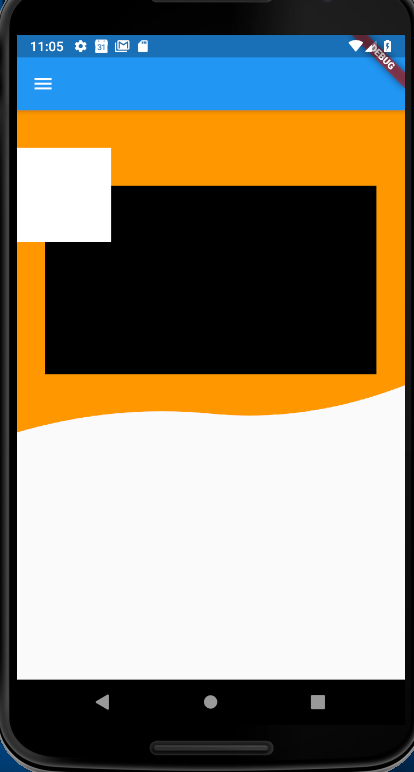
假设我希望白色方 block 位于黑色容器的顶部中心,一半在黑色容器内,一半在黑色容器外,我该怎么做?
代码:
Positioned(
top: 80,
right: 30,
left: 30,
child: Container(
height: 200,
width: 400.0,
color: Colors.black,
child: Column(
children: <Widget>[],
),
),
),
Positioned(
top: 40,
child: Container(
height: 100.0,
width: 100.0,
color: Colors.white,
),
),
最佳答案
你可以这样试试
Stack(
alignment: Alignment.center,
children: <Widget>[
Positioned(
top: 80,
right: 30,
left: 30,
child: Container(
height: 200,
width: 400.0,
color: Colors.black,
child: Column(
children: <Widget>[],
),
),
),
Positioned(
top: 40,
child: Container(
height: 100.0,
width: 100.0,
color: Colors.white,
),
),
],
)
关于dart - 位于栈内,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56255540/