备注:我刚刚使用ListTile解决了我的问题而不是我的实现(我是 Flutter 的新手,不知道存在类似的东西)。但还是很高兴看到您如何解决问题。
我在 Row 中将 Text 居中时遇到问题。这是我的 IconRow 小部件的代码:
import 'package:flutter/material.dart';
class IconRow extends StatelessWidget {
Icon _icon;
Widget _widget;
IconRow(Icon _icon, Widget _widget) {
this._icon = _icon;
this._widget = _widget;
}
@override
Widget build(BuildContext context) {
return new Container(
decoration: new BoxDecoration(color: Colors.red),
child: new Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
this._icon,
new Expanded(
child: new Padding(
padding: EdgeInsets.only(left: 10.0), child: this._widget))
]
));
}
}
我在填充和其他小部件中像这样使用它:
new IconRow(
new Icon(Icons.date_range),
new Text(
this._preparationStep.date,
maxLines: 3,
overflow: TextOverflow.ellipsis,
));
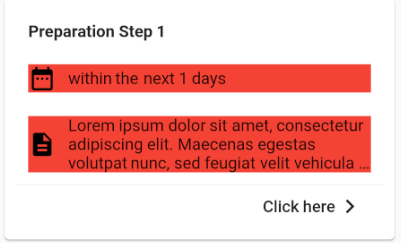
结果如下图所示。文本顶部对齐,如下图所示。第二个文本看起来好多了,因为它是多行文本。该行被涂成红色以可视化行间距。
我已经尝试将 crossAxisAlignment: CrossAxisAlignment.start 更改为 CrossAxisAlignment.center 以根据需要将文本居中,但也将图像移动到行的中心如下图所示。
如何在 Icon 仍然顶部对齐的情况下将 Text 居中?
最佳答案
您可以将Icon 包装成Align
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Align(
alignment: Alignment.topCenter,
child: Icon(Icons.ac_unit),
),
Text("Foo")
],
)
关于dart - 行内居中文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51696258/