我不使用 PopupMenuButton。
因为在我的情况下,showMenu 会更合适。
onLongPress: () => _onRoomLongPressed(context, _tappedPosition, model, room),
void _onRoomLongPressed(BuildContext context, Offset tappedPosition,
RoomsModel model, Room room) {
final RenderBox overlay = Overlay.of(context).context.findRenderObject();
showMenu(
context: context,
position: RelativeRect.fromRect(
tappedPosition & Size.zero, Offset.zero & overlay.size),
items: [
PopupMenuItem(
value: 'delete',
child: Text('delete'),
),
],
).then((String value) {
switch (value) {
case 'delete':
model.remove(room);
break;
}
});
}
不要更改 MaterialApp() 的主题。
我希望 PopupMenuItem 的背景颜色为白色,Text 颜色为黑色。
最佳答案
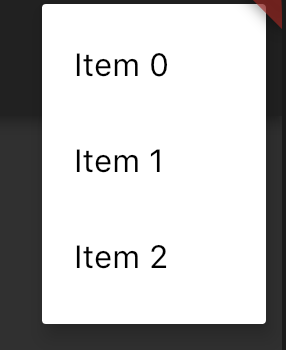
您需要将打开菜单的小部件包装在 Builder 中,并将 Theme 作为此 Builder 的父级。这是让您前进的代码。
@override
Widget build(BuildContext context) {
return Theme(
data: Theme.of(context).copyWith(
cardColor: Colors.white,
textTheme: Theme.of(context).textTheme.apply(bodyColor: Colors.black),
),
child: Builder(
builder: (context) {
return RaisedButton(
child: Text("Show menu"),
onPressed: () {
showMenu(
context: context,
position: RelativeRect.fromLTRB(0, 100, 0, 0),
items: [
PopupMenuItem(child: Text("Item 0"), value: 0),
PopupMenuItem(child: Text("Item 1"), value: 1),
PopupMenuItem(child: Text("Item 2"), value: 2),
],
);
},
);
},
),
);
}
关于dart - 如何改变showMenu下PopupMenuItem的背景颜色?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55476915/