最佳答案
dependencies:
ff_navigation_bar: ^0.1.4
基本使用
import 'package:flutter/material.dart';
import 'package:ff_navigation_bar/ff_navigation_bar.dart';
...
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Demonstration',
),
],
),
),
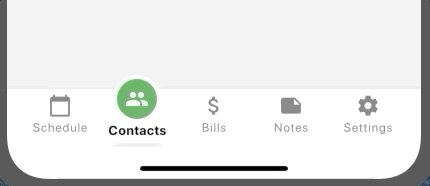
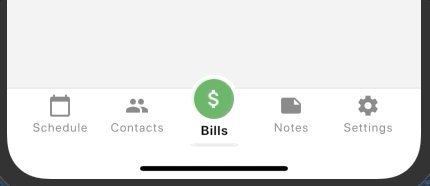
bottomNavigationBar: FFNavigationBar(
theme: FFNavigationBarTheme(
barBackgroundColor: Colors.white,
selectedItemBorderColor: Colors.yellow,
selectedItemBackgroundColor: Colors.green,
selectedItemIconColor: Colors.white,
selectedItemLabelColor: Colors.black,
),
selectedIndex: selectedIndex,
onSelectTab: (index) {
setState(() {
selectedIndex = index;
});
},
items: [
FFNavigationBarItem(
iconData: Icons.calendar_today,
label: 'Schedule',
),
FFNavigationBarItem(
iconData: Icons.people,
label: 'Contacts',
),
FFNavigationBarItem(
iconData: Icons.attach_money,
label: 'Bills',
),
FFNavigationBarItem(
iconData: Icons.note,
label: 'Notes',
),
FFNavigationBarItem(
iconData: Icons.settings,
label: 'Settings',
),
],
),
);
源代码 https://github.com/55Builds/Flutter-FFNavigationBar
这个依赖比FancyBottomNavigation有很多特性
关于dart - 如何创建自定义底部标签栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56250384/