有人可以帮我解决以下问题吗?我不确定这是错误还是预期的行为。我有以下布局:
Column(
Flexible( ListView[..] )
Row(
Flexible(
TextField(..) <-- input field
),
Container(Icon[]) <-- button
)
非常非常快地滚动会使我的 ListView 的内容被绘制到另一个容器中的行上?这可能是 Flutter 绘图引擎中的错误,还是我没有为我的 ListView 设置一些边界?
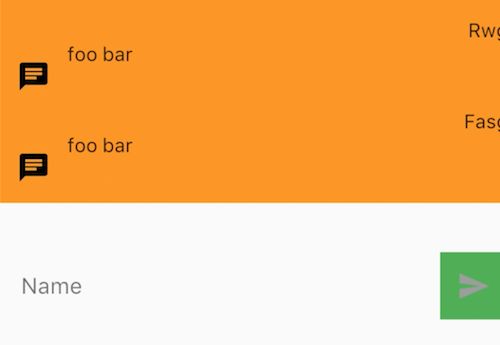
正常/预期布局:
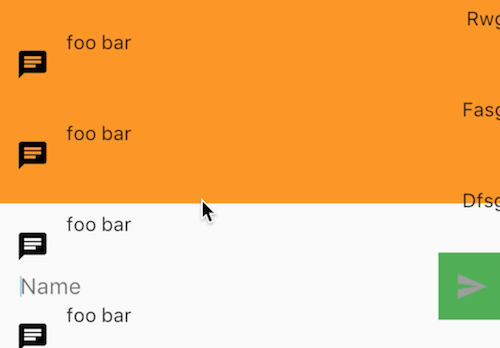
快速滚动后:
最佳答案
我相信这是一个已经在 dev channel 中修复的问题。
在命令行shell中执行
flutter channel dev
flutter doctor
关于mobile - Listview 的内容被绘制在 Flutter 下方的 UI 元素上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51351415/