我有以下 html:
<div class="pull-right text-success m-t-sm">
<button class="btn btn-default" ng-init="isCollapsed = false" ng-click="isCollapsed = !isCollapsed" data-toggle="tooltip" data-placement="top" title="" data-original-title="Se kompetencer"><i class="fa {{isCollapsed == true ? 'fa-arrow-down': 'fa-arrow-up';}}" ng-click=""></i></button>
</div>
<div collapse="isCollapsed" class="panel-body collapse" style="height: 0px;">
<h4>Kompetencer</h4>
</div>
正如您从这段代码中看到的,我将 ng-init 的 isCollapsed 变量设置为 false。
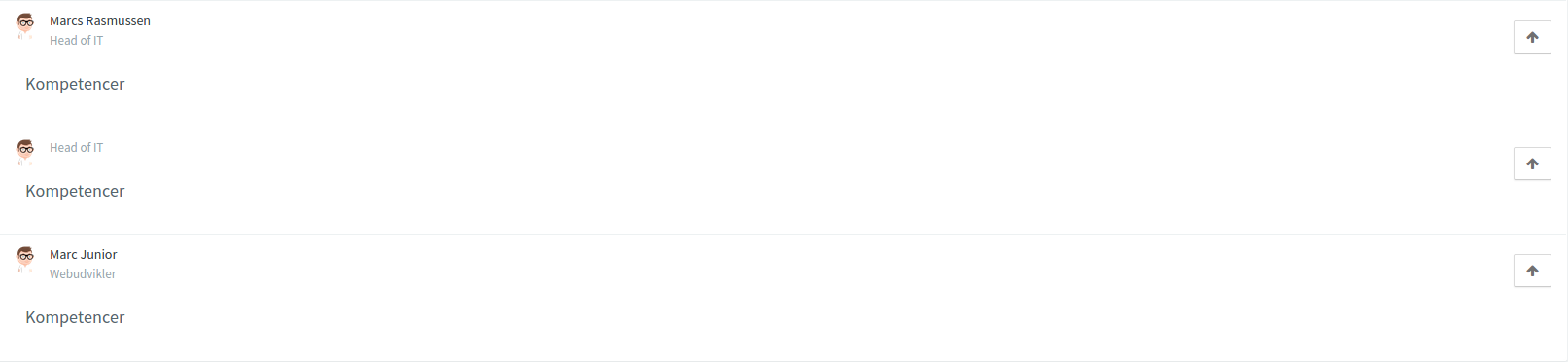
然而,当我运行我的页面时,我得到以下 View :

如您所见,所有的框都是可见的?谁能告诉我这里可能发生了什么?
注意 - 我没有覆盖变量或任何东西。
也许它与延迟加载有关这里是我的 config.router
.state('app.competence', {
url: '/Competence',
templateUrl: 'tpl/app_competence.html',
data: {
authorizedRoles: [USER_ROLES.lb, USER_ROLES.superadmin, USER_ROLES.subadmin]
},
resolve: {
deps: ['$ocLazyLoad',
function ($ocLazyLoad) {
return $ocLazyLoad.load(['ngGrid']).then(
function () {
return $ocLazyLoad.load(['js/controllers/competence/CompetenceController.js','js/controllers/competence/CompetenceUserController.js', 'js/controllers/competence/CompetenceTableController.js', 'js/controllers/headerController.js']);
}
);
}]
}
})
HTML 范围:
<tab ng-controller="CompetenceUserController as cuCtrl">
<tab-heading>
<i class="icon-users text-md text-muted wrapper-sm"></i>Brugere
</tab-heading>
<div class="wrapper-md">
<div class="row">
<div class="col-xs-12">
<div class="panel no-body">
<div class="panel-heading wrapper b-b b-light">
<input class="form-control" ng-model="search.$" placeholder="Søg">
<select class="form-control" ng-model="search.competence" ng-options="comp.name "></select>
</div>
<ul class="list-group">
<li class="list-group-item" ng-repeat="user in users | filter:search:strict">
<div class="media">
<span class="pull-left thumb-sm"><img
src="{{user.image_path || 'img/AdamProfil.png'}}" alt="..."
class="img-circle"></span>
<div class="pull-right text-success m-t-sm">
<button class="btn btn-default" ng-init="init(false)"
ng-click="isCollapsed = !isCollapsed" data-toggle="tooltip"
data-placement="top" title=""
data-original-title="Se kompetencer"><i
class="fa {{isCollapsed == true ? 'fa-arrow-down': 'fa-arrow-up';}}"
ng-click=""></i></button>
</div>
<div class="media-body">
<div><a href="">{{user.profile.firstname +' '+user.profile.lastname ||
user.username}}</a></div>
<small class="text-muted">{{user.title.name}}</small>
</div>
<div collapse="isCollapsed" class="panel-body collapse"
style="margin-top: 10px;">
<h4 class="h4">Kompetencer</h4>
<div class="table-responsive">
<table class="table table-striped b-t b-light">
<thead>
<th>Kompetence Navn</th>
<th>Niveau</th>
</thead>
<tbody>
<tr ng-repeat="comp in user.user_has_competences">
<td>{{comp.competence.name}}</td>
<td>{{comp.competence_level_id}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</tab>
我的 Controller :
app.controller('CompetenceUserController', ['$http', '$scope', '$sessionStorage','competenceService', '$log', 'Session', 'api', function ($http, $scope, $sessionStorage, $log, Session, api, competenceService) {
$scope.init = function(value) {
$scope.isCollapsed = value;
};
$scope.competences = [];
competenceService.getRawList().then(function(response)
{
$scope.competences = response;
});
$scope.users = [];
$http.get(api.getUrl('userCompetence', null)).success(function (response) {
$scope.users = response;
});
}]);
最佳答案
这是因为您正在将 isCollapsed 初始化为 false 而不是 true。
关于javascript - AngularJS Bootstrap 崩溃了,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29413617/