我使用 Bootstrap 数据表来显示数据。同时,我有一个 HTML 复选框作为该数据表的一列。我有一个提交按钮来获取选中复选框的值来做一些事情。我在搜索下选择复选框时遇到以下问题。
当我选中所有复选框并单击保存 按钮时,我得到了所有值。它按我的预期工作。
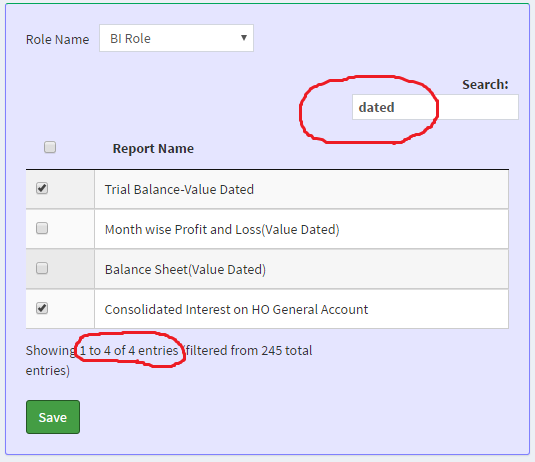
但是当我通过 bootstrap dataTable 的内置搜索框进行搜索时,出现了意外情况。这是图片 View
在这种情况下,当我按保存 时,我只得到了两个值,但所有其他值仍处于选中状态。 如何在搜索时获取所有选定的值
这是我获取复选框值的保存按钮的jquery代码
$("#btnSave").click(function () {
var checkboxes = document.getElementsByName('foo');
var vals = "";
for (var i = 0, n = checkboxes.length; i < n; i++) {
if (checkboxes[i].checked) {
vals += "," + checkboxes[i].value;
}
}
....
//Other stuff
....
}
请帮帮我。
最佳答案
当您进行搜索时,它只会检查满足给定条件的行。所以你的搜索逻辑是这样的
if(searchCriteria==true)
{
showValue
}
即使您之前选择了值,它也不会显示所有值,因为它们不满足给定的条件。现在,在这种情况下,当您单击“保存”时,根据您的 Java 脚本,它只会获取数据表中已检查并满足给定条件的那些行。
现在,如果您仍然希望接收所有选定的值,可以尝试一种方法,将选定的值放入某种列表或集合中,然后将列表对象放入 session 中。因此,每次单击“保存”时,您都可以从 session 中检索列表。但我真的不明白你为什么要这样做,除非你每次都需要检索选定的值。
关于javascript - 如何在搜索时获取先前选择的 Bootstrap 数据表行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37770688/