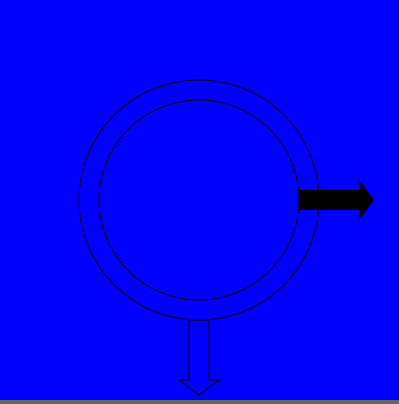
我有一个 Canvas ,我在上面创建了两个圆圈。我面临的问题是,如果我将改变内圆箭头的度数,然后外箭头也从它们的位置旋转,那么两个箭头都依赖于另一个箭头。我只想要两个圆及其相互独立的对应箭头。 
<!DOCTYPE html>
<html>
<head>
<style>
body{
background: #666;
}
#canvas1{
background: blue;
}
</style>
<script>
function start(){
start1();
start2();
}
function start1() { // inner circle
var ctx = document.getElementById("canvas1").getContext("2d");
var cx = 200;
var cy = 200;
var radius = 100;
ctx.beginPath(); // inner circle creation
ctx.arc(cx, cy, radius, 0, Math.PI * 2);
ctx.stroke();
var e = xy1(cx, cy, radius, 0 *(Math.PI/180)); //
ctx.fillStyle = "#000000"
ctx.translate(cx,cy);
ctx.rotate(0 * (Math.PI/180)); // for arrow rotation
ctx.translate(-cx,-cy);
ctx.save();
ctx.beginPath(); // generate inner arrow
ctx.moveTo(e.x,e.y);
ctx.lineTo(e.x + 0 ,e.y + 10);
ctx.lineTo(e.x + 60 ,e.y + 10);
ctx.lineTo(e.x + 60 ,e.y + 20);
ctx.lineTo(e.x + 75 ,e.y + 0);
ctx.lineTo(e.x + 60 ,e.y - 20);
ctx.lineTo(e.x + 60 ,e.y - 10);
ctx.lineTo(e.x + 0 ,e.y - 10);
ctx.closePath();
ctx.fill();
ctx.restore();
}
function start2(){ // outer circle
var ctx1 = document.getElementById("canvas1").getContext("2d");
var cx2 = 200;
var cy2 = 200;
var radius2 = 120;
ctx1.beginPath(); // outer circle creation
ctx1.arc(cx2, cy2, radius2, 0, Math.PI * 2);
ctx1.stroke();
var f = xy2(cx2, cy2, radius2, 0 *(Math.PI/180));
ctx1.fillStyle = "#000000"
ctx1.translate(cx2,cy2);
ctx1.rotate(90 * (Math.PI/180)); // for arrow rotation
ctx1.translate(-cx2,-cy2);
ctx1.save();
ctx1.beginPath(); // generate arrow
ctx1.moveTo(f.x2,f.y);
ctx1.lineTo(f.x2 + 0 ,f.y2 + 10);
ctx1.lineTo(f.x2 + 60 ,f.y2 + 10);
ctx1.lineTo(f.x2 + 60 ,f.y2 + 20);
ctx1.lineTo(f.x2 + 75 ,f.y2 + 0);
ctx1.lineTo(f.x2 + 60 ,f.y2 - 20);
ctx1.lineTo(f.x2 + 60 ,f.y2 - 10);
ctx1.lineTo(f.x2 + 0 ,f.y2 - 10);
ctx1.closePath();
ctx1.stroke();
ctx1.restore();
}
function xy1(cx, cy, radius, radianAngle) { // for inner circle
var x = cx + radius * Math.cos(radianAngle);
var y = cy + radius * Math.sin(radianAngle);
return ({
x: x,
y: y
});
}
function xy2(cx2, cy2, radius2, radianAngle2) { // for outer circle
var x2 = cx2 + radius2 * Math.cos(radianAngle2);
var y2 = cy2 + radius2 * Math.sin(radianAngle2);
return ({
x2: x2,
y2: y2
});
}
window.onload=start;
</script>
</head>
<body>
<canvas id="canvas1" width=400 height=400></canvas>
</body>
</html>
最佳答案
您根本没有在旋转之前保存您的上下文。在应用任何转换之前已经保存。
ctx1.save(); //save first
ctx1.translate(cx2,cy2);
ctx1.rotate(90 * (Math.PI/180)); // for arrow rotation
ctx1.translate(-cx2,-cy2);
ctx1.beginPath(); // generate arrow
ctx1.moveTo(f.x2,f.y);
ctx1.lineTo(f.x2 + 0 ,f.y2 + 10);
ctx1.lineTo(f.x2 + 60 ,f.y2 + 10);
ctx1.lineTo(f.x2 + 60 ,f.y2 + 20);
ctx1.lineTo(f.x2 + 75 ,f.y2 + 0);
ctx1.lineTo(f.x2 + 60 ,f.y2 - 20);
ctx1.lineTo(f.x2 + 60 ,f.y2 - 10);
ctx1.lineTo(f.x2 + 0 ,f.y2 - 10);
ctx1.closePath();
ctx1.stroke();
ctx1.restore(); //and restore in the end (as you already did)
关于javascript - 无法使用 Canvas 以特定度数围绕圆圈旋转箭头,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42088962/