我想知道是否有任何人都知道的库可以处理自定义形状内的文本包装?
我正在尝试为一个 friend 网站构建一个处理珠宝雕刻的模块。该模块需要能够实时向客户预览他们的文本在产品上的外观。
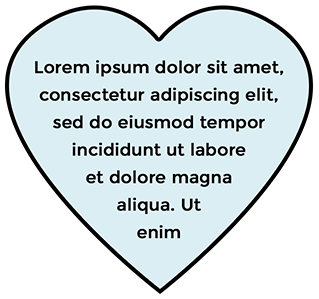
由于珠宝有不同的形状和尺寸,我需要一种方法将输入的文本包装到不同的自定义形状内,如下图所示。
我已经用 JavaScript 编写了一个在大部分情况下都可以工作的原型(prototype),但它的边缘相当粗糙,我希望有一种更经过尝试和测试的方法来实现这一点。
我需要使其在尽可能多的浏览器上运行。 任何帮助将不胜感激!
最佳答案
无需 JavaScript 即可实现此效果,基本上通过使用 CSS shape-outside属性,正如评论中已经提到的。
它是如何工作的
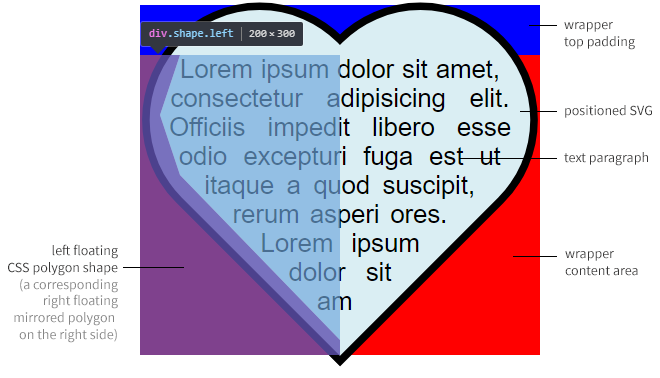
重要元素显示在下图中(我的网络检查器的屏幕截图):
您创建一个 .wrapper 元素,其中包含一个 SVG 元素、两个形状元素和一个文本段落。根据您的形状,您可以将 SVG 元素绝对定位,并为其指定比文本段落更低的 z-index。
由于 shape-outside 属性与 float 的结合,文本换行本身是可能的。一种可能的解决方案是创建元素,为它们提供与 SVG 形状严格匹配的外部形状,并让它们向左和向右浮动,例如文本位于中间并在两侧环绕。
这种方法的优点是,无需任何进一步计算,文本就会根据形状换行。您甚至可以缩放包装元素,并且由于百分比值,形状将相应缩放。 坏处是,您必须为每个产品创建相应的 CSS 形状,并且必须处理不适合该形状的文本(这可以通过以下方法轻松解决) 溢出:隐藏;)。即使在提出这个问题一年后,browser support for shape-outside也不是那么好。但您可以使用相应的 vendor 前缀(例如 -webkit-shape-outside)。 SVG is well supported现在。
工作示例
.wrapper {
position: relative;
width: 400px;
height: 300px;
padding-top: 50px;
}
.background {
position: absolute;
z-index: 0;
top: -65px;
left: 28px;
transform: rotate(-45deg);
width: 90%;
}
p {
position: relative;
z-index: 1;
text-align: justify;
font-size: 1.6em;
font-family: Helvetica, Arial;
margin: 0;
}
.shape {
width: 50%;
height: 100%;
}
.left {
shape-outside: polygon(0 0, 0 100%, 100% 100%, 100% 95%, 20% 40%, 10% 20%, 20% 0);
float: left;
}
.right {
shape-outside: polygon(100% 0, 100% 100%, 0 100%, 0 95%, 80% 40%, 90% 20%, 80% 0);
float: right;
}<div class="wrapper">
<svg class="background" viewbox="-1 -1 95 95">
<path d="M60,30 a30,30 0 0,1 0,60 L0,90 0,30 a30,30 0 0,1 60,0z" fill="#daeef3" stroke="black" stroke-width="2" />
</svg>
<div class="shape left"></div>
<div class="shape right"></div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis impedit libero esse odio excepturi fuga est ut itaque a quod suscipit, rerum asperi ores. Lorem ipsum dolor sit am</p>
</div>关于javascript - 将文本包裹在不规则形状内,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44168770/