我正在将数据从一个 React 组件发送到另一个组件,但它不是我期望的形状/格式,我在调试问题所在时遇到了麻烦。
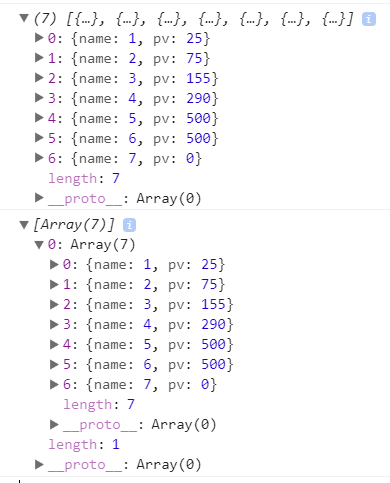
我已经在控制台记录了数组应该是什么样子,以及它通过什么来表示:
顶部的数组是“好”数组,而底部的数组是我的数组当前的结果。
(7) [{}.....] 和 [Array(7)] 有什么区别?
最佳答案
你有一个一维数组和一个二维数组:
const arr1 = [{pv:1}, {pv:2}];
const arr2 = [[{pv:1}, {pv:2}]];
console.log(arr1);
console.log(arr2);关于javascript - 数组形状错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47947547/