我正在尝试在定义了 highlightStyle: 'halo', 和 tickmarksStyle: ['circle'] 的点中指定颜色。
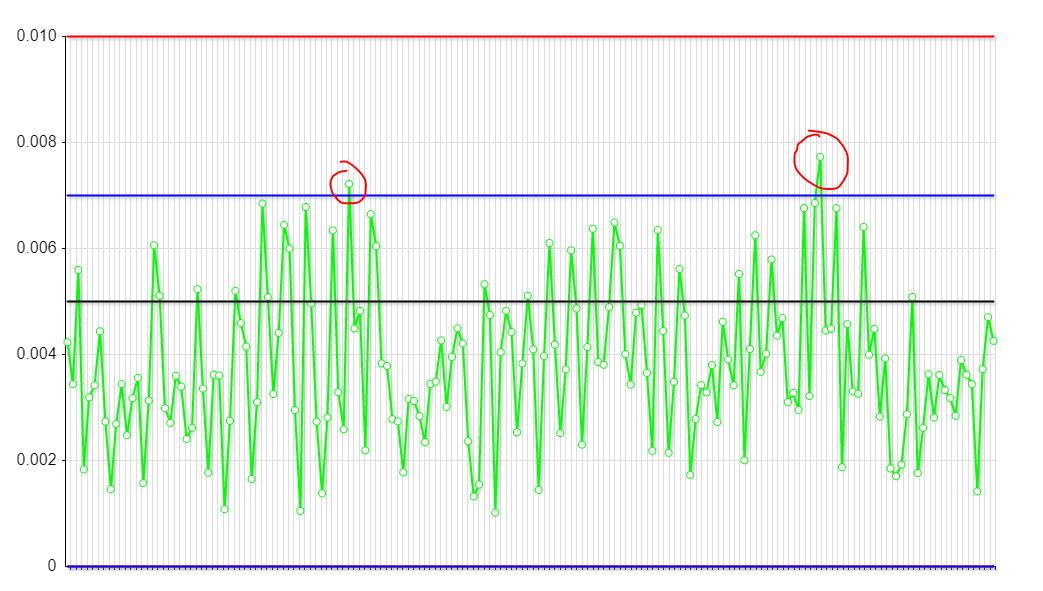
图表:
如果这些点超过那条蓝线,我想将它们的颜色更改为红色。条件没什么大不了的,但似乎无法弄清楚。
或者,如果更简单,如果主线超过蓝线,则将线段颜色更改为红色。
我一直在查看 Line chart API但找不到适用于我的场景的参数。
我能做什么?
最佳答案
如果我正确理解了您的请求,那么最简单的方法就是使用 filledThreshold 和 filledThresholdColors 属性。
代码如下:
new RGraph.Line({
id: 'cvs',
data: [d1, d2],
options: {
backgroundGridHlinesCount: 5,
backgroundGridVlines: false,
backgroundGridBorder: false,
axes: false,
filled: true,
filledRange: true,
filledRangeThreshold: 12,
filledRangeThresholdColors: ['red', 'blue'],
xaxisLabels: ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P'],
colors: ['transparent', 'transparent'],
xaxisTickmarksCount: 15,
tickmarksStyle: null
}
}).draw();
关于javascript - RGraph 折线图上特定点的不同颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56126895/