有人知道如何为图表上的点设置特定颜色吗?
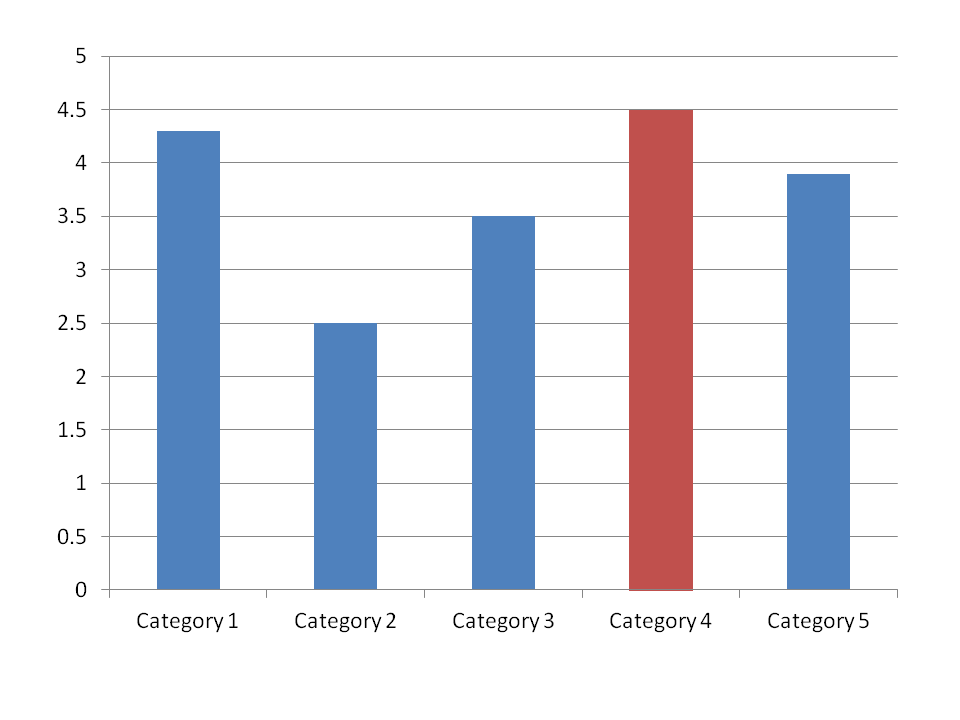
例如:

最佳答案
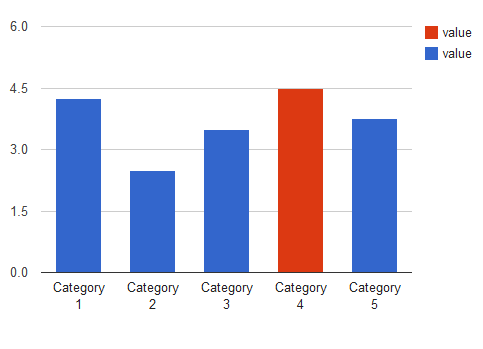
没有官方文档可以改变每个条形的颜色,但是有一个简单的技巧可以实现这一点。您可以使用 isStacked:true 并重叠两个条形。如果您只需要其他颜色,请使用第二个栏。

代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>
Google Visualization API Sample
</title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<script type="text/javascript">
function drawVisualization() {
// Create and populate the data table.
var data = new google.visualization.DataTable();
// Add columns
data.addColumn('string', 'Category');
data.addColumn('number', 'value');
data.addColumn('number','value');//Used for red bar
data.addRows(5);
data.setCell(0, 0, 'Category 1');
data.setCell(0, 1, 4.25);
data.setCell(1, 0, 'Category 2');
data.setCell(1, 1, 2.5);
data.setCell(2, 0, 'Category 3');
data.setCell(2, 1, 3.5);
data.setCell(3, 0, 'Category 4');
data.setCell(3, 2, 4.5);//Used because we need red or other color bar
data.setCell(4, 0, 'Category 5');
data.setCell(4, 1, 3.75);
// Create and draw the visualization.
new google.visualization.ColumnChart(document.getElementById('visualization')).
draw(data,{isStacked: true});
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div id="visualization" style="width: 600px; height: 400px;"></div>
</body>
</html>
您可以在此处查看快速演示 http://jsfiddle.net/sXmzq/
关于javascript - Google Visualization API - 将颜色设置为特定点,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11432962/