我想使用 jsPlumb 连接 div。当我使用样式时它可以工作,但是当我使用像 accordion 这样的 jquery-ui 装饰时,最后一行的偏移量不正确。 .
代码:
<!doctype html>
<html lang="us">
<head>
<meta charset="utf-8">
<title>jQuery UI Example Page</title>
<link href="css/ui-lightness/jquery-ui-1.9.1.custom.css" rel="stylesheet"/>
<script src="js/jquery-1.8.2.js"></script>
<script src="js/jquery-ui-1.9.1.custom.js"></script>
<script src="js/jquery.jsPlumb-1.3.16-all.js"></script>
<script>
$(function() {
$( "#top" ).accordion({
collapsible: false,
icons: false
});
});
</script>
</head>
<body>
<h1>jsPlumb tests</h1>
<div id="top" style="border-width: 2px; border-style: solid; border-color: red;">
<h1>TOP</h1>
</div>
<div>
<p>Text Text Text</p>
</div>
<div id="bottom" style="margin: 0px 100px 0px 50px; border-width: 2px; border-style: solid; border-color: red;">
<h1>Bottom</h1>
</div>
<script>
jsPlumb.ready(function() {
jsPlumb.importDefaults({
ConnectorZIndex:5
});
var jsP = jsPlumb.getInstance({
PaintStyle:{ lineWidth:1, strokeStyle:"#567567", outlineColor:"black", outlineWidth:1 },
Connector: "Straight",
Endpoint: "Blank"
});
var e0 = jsP.addEndpoint("top", {
anchor: ["Perimeter", {shape:"square", anchorCount:100}]
});
var e1 = jsP.addEndpoint("bottom", {
anchor: ["TopCenter"]
});
jsP.connect({ source:e0, target:e1});
});
</script>
</body>
</html>
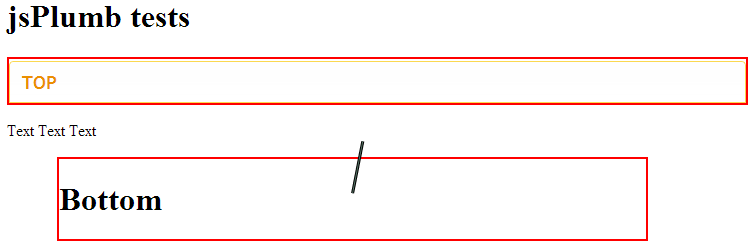
生产:

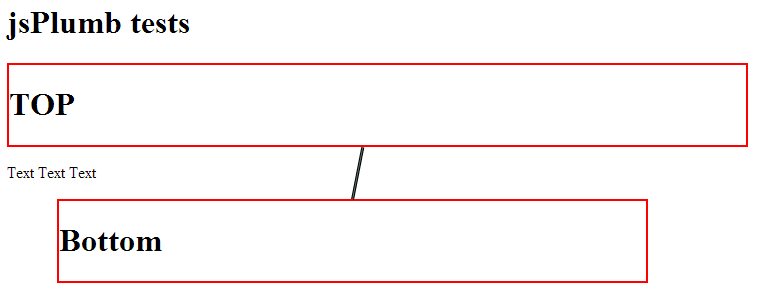
期望的效果(没有 Accordion 装饰)是:

我做错了什么?看起来线条是在 Accordion 装饰之前渲染的。
最佳答案
我找到了一种更改脚本顺序的解决方案,包括 jsPlumb 脚本中的样式:
<!doctype html>
<html lang="us">
<head>
<meta charset="utf-8">
<title>jQuery UI Example Page</title>
<link href="css/ui-lightness/jquery-ui-1.9.1.custom.css" rel="stylesheet"/>
<script src="js/jquery-1.8.2.js"></script>
<script src="js/jquery-ui-1.9.1.custom.js"></script>
<script src="js/jquery.jsPlumb-1.3.16-all.js"></script>
</head>
<body>
<h1>jsPlumb tests</h1>
<div id="top" style="border-width: 2px; border-style: solid; border-color: red;">
<h1>TOP</h1>
</div>
<div>
<p>Text Text Text</p>
</div>
<div id="bottom" style="margin: 0px 100px 0px 50px; border-width: 2px; border-style: solid; border-color: red;">
<h1>Bottom</h1>
</div>
<script>
$( "#top" ).accordion({
collapsible: false,
icons: false
});
jsPlumb.ready(function() {
jsPlumb.importDefaults({
ConnectorZIndex:5
});
var jsP = jsPlumb.getInstance({
PaintStyle:{ lineWidth:1, strokeStyle:"#567567", outlineColor:"black", outlineWidth:1 },
Connector: "Straight",
Endpoint: "Blank"
});
var e0 = jsP.addEndpoint("top", {
anchor: ["Perimeter", {shape:"square", anchorCount:100}]
});
var e1 = jsP.addEndpoint("bottom", {
anchor: ["TopCenter"]
});
jsP.connect({ source:e0, target:e1});
});
</script>
</body>
</html>
结果是:

关于javascript - 使用 jsPlumb 和 jquery-ui 的行偏移不正确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13401247/