我想在 dom 节点添加/删除和属性修改上添加一个监听器,因为我主要为模块动态生成 dom 元素。
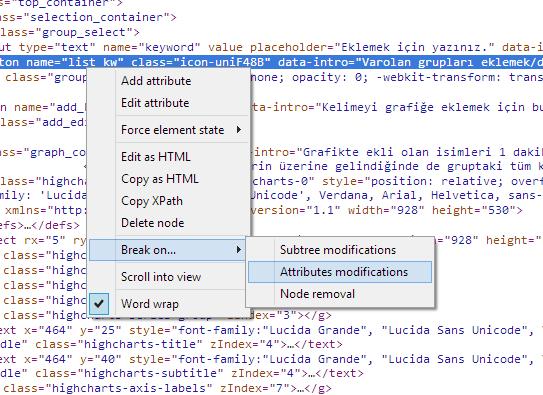
如下图所示,webkit 做到了这一点,这意味着这些监听器存在。

如果有任何jQuery函数请告知。
谢谢。
最佳答案
实际上,您不能指望 Javascript 拥有 Webkit 开发工具可以执行的任何操作的方法或监听器。它是一个构建调试器和控制台,其可能性远远超出了。
但是,存在所谓的“突变事件”,请参阅 MDN
典型的调用如下所示
document.getElementsById( 'foo' ).addEventListener('DOMAttrModified', function( e ) {
}, false);
它将在 ID 为 foo 的 Node 发生任何属性更改时触发。需要注意的是,突变事件已被弃用,并且将来可能无法以当前形式提供。
关于javascript - 如何添加dom节点移除、属性修改的监听器?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15804710/