我尝试使用 d3.js 创建网络图
当我增加它重叠的圆的半径时。如何避免这些重叠。
我尝试使用碰撞功能,但没有达到预期效果
force.nodes(json.nodes).links(links).charge(-500)
.linkDistance(function (d) {
if (d.target.bublesize == 12) {
return 80;
} else if (d.target.bublesize == 18) {
return 90;
} else {
return link_distance;
}
}).collide(.5)
force.start();
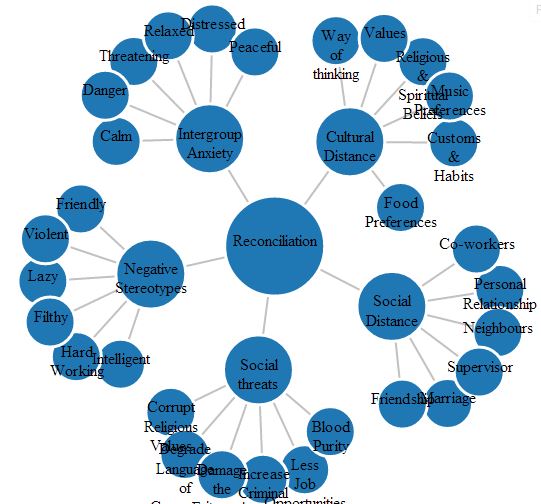
jsFiddle和屏幕截图,有明显的重叠:

最佳答案
关于javascript - 如何消除d3js中圆圈的重叠?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19494024/