试图弄清楚但仍然找不到一种方法,如何为几个可拖动的 portlet 制作一个可放置和可排序的目标。 我根据这个教程: http://jqueryui.com/sortable/#portlets
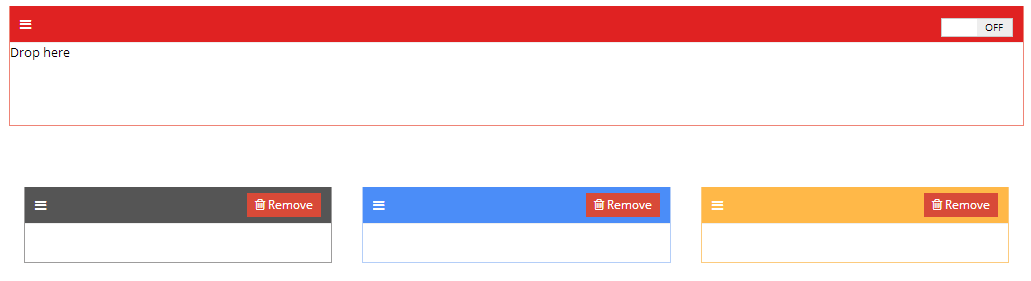
我想做的是
这个想法是将小 portlet 拖到大红色 portlet 中(我已经成功做到了),但我想通过水平对齐来做到这一点(意味着排序,而不仅仅是将其放在任何地方),我也成功地做到了垂直对齐,对我不好(
我当前的 js 代码如下所示(已经尝试过不同的组合):
$(function() {
$( "#draggablegrey" ).draggable({ });
$( "#draggableblue" ).draggable({
connectWith: '#droppable',
});
$( "#droppable" ).sortable({
connectWith: '#droppable' }); });
最佳答案
来自 jQuery UI 的网站:->“Draggables 旨在与可排序无缝交互。”
您可以尝试从 jQuery UI 中遵循此示例:http://jqueryui.com/draggable/#sortable
还可以在您的样式中添加一行 css 进行水平排序:
#sortable>div { float: left; }
之后您应该能够移动它们并水平排序。
这个 fiddle 来自别人http://jsfiddle.net/sP3UZ/
关于javascript - 可拖动和可排序的 Portlet//jQuery,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20687336/